Angular 9.0 is here with updated features along with Angular Material and the CLI. The release made on 7th February throughs lights on what’s new in the Angular 9.0 version. The all-new version enables the seamless switching of applications to the Ivy compiler and runtime by default. Also, improved testing components are introduced. In one […]
Updated 2 February 2024

VP – Pre Sales at Appventurez
Angular 9.0 is here with updated features along with Angular Material and the CLI.
The release made on 7th February throughs lights on what’s new in the Angular 9.0 version.
The all-new version enables the seamless switching of applications to the Ivy compiler and runtime by default. Also, improved testing components are introduced.
In one of the posts, Google’s developer relations lead Stephen Fluin wrote- “This is one of the biggest updates to Angular we’ve made in the past 3 years, and we’re excited for all of the ways it empowers developers to build better applications and contribute to the Angular ecosystem,”
Among all, the most notable feature that has captured the attention is Ivy. Ivy in Angular 9 improves bundle size along with bettering debugging process and improving type checking too. Faster testing, AOT compiler on by default with improved CSS class, and Style binding are the add-ons.
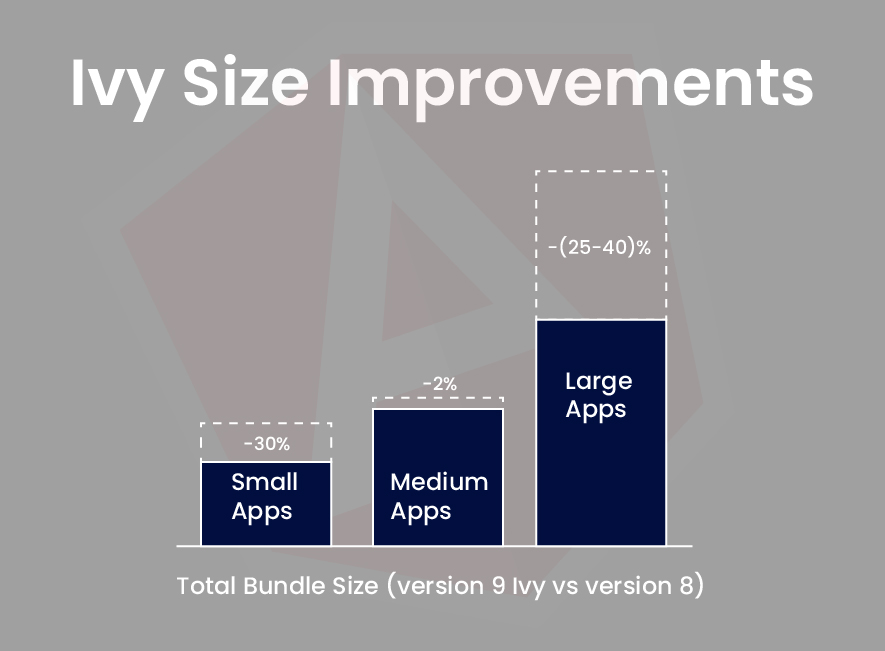
Using Ivy and Ivy’s tree-shaking feature, Angular developers can witness improved small and large bundle size savings.
Another statement by Fluin highlighted- “small apps will benefit from tree-shaking, large apps will benefit from reduced factory sizes, and medium-sized apps will get slightly smaller bundle sizes.
Before we gauge the in-depth understanding of what Ivy compiler brought to Angular, let’s have a look at Angular features.
Built and backed by Google, Angular is one of the three popular JavaScript frameworks for developing client-side web and mobile applications. The framework with integrated libraries for front-end web development is the result of years.
Due to this, the demand for an Angular development company has increased among developers for developing frontend applications. With the major release and updations in Angular, the current version of Angular 9 is available now.
However, when it comes to file size, Angular lags behind in comparison with React or Vue. This downside of Angular impacts the download time and hence affects the overall performance of the app.
Also, the constant dilemma of whether to choose frameworks Vue-js-vs-angular and React vs Angular this year will remain trending.
Hence, a look at the introduction of Angular can be proven worthwhile.
Moving on, by cutting the chaos, Angular 9 brings a wave of joy among developers. With its all-new features, the Ivy compiler is the most welcoming feature.
Clubbing everything together, Angular 9 got Ivy as an add-on.
Ivy compiler and runtime in Angular offer numerous advantages listed below-
This is just the crux of what Ivy is offering. Here is the breakdown of major improvements-
The Ivy compiler is designed to remove parts of Angular- those parts that are not being used via tree-shaking while generating less code for each Angular Component.
The made improvements bring in some “noticeable” size savings in small and large apps.

Meanwhile, there is a plus side to it too.
The duo of smaller bundle size and Augmented performance will make users get enhanced and flawless performance of greater value.
The all-new Ivy renders several tools for debugging applications. The new ng object for debugging is the new offering for running applications in Dev Mode with Ivy runtime.
And this is not enough, with Ivy, stack traces to jump directly to the template instruction with the expression has been changed too.
With Ivy compiler and runtime, the improvements for handling styles have been made too.
Earlier, if an application contained competing definitions for a style. Those styles further replace each other destructively. Thanks to Ivy, the styles can now be merged predictably.
The implementation of TestBed in Ivy is now more efficient to use.
TestBed was previously used to recompile all components between each test running phase, irrespective of changes made to components.
Moving on, TestBed does not recompile components between tests until a component is manually overridden. The practice helps in avoiding recompilation between the grand majority of tests.
The above-mentioned practice can be validated with Fluin’s statement- “With this change, the framework’s core acceptance tests are about 40% faster. We would expect users to see their application test speeds to be around 40–50% faster,”.
The new Ivy compiler is faster while offering stronger type safety making error messages easier to read.
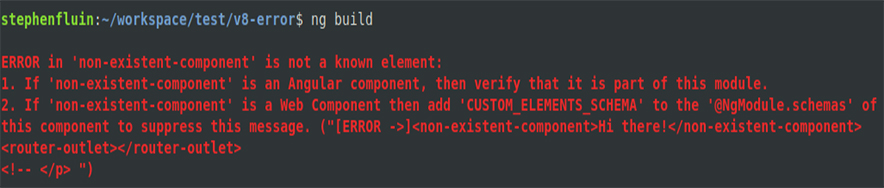
Earlier in Version 8 or View Engine, a compiler error used to look like this-

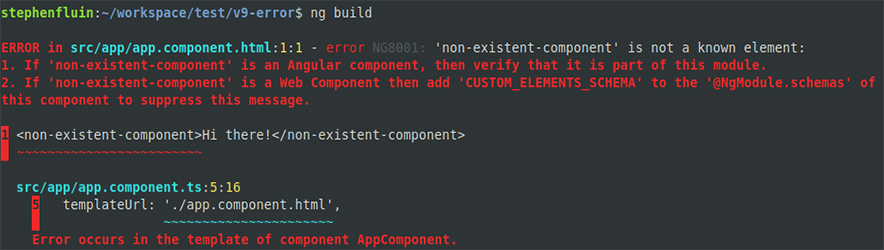
Whereas in version 9 with Ivy, the error now looks like this-

The Angular compiler can conveniently check various applications while applying strict rules. The features further help in catching bugs earlier in the development process.
In the current Angular version, there are two main flags for additional type checks.
One of the core features of Angular is Internationalization. Through it, developers can build the application once per locale while receiving highly optimized and localized applications.
In Angular 9.0, by moving the build-time i18n substitutions in the build process- the change allows developers to make it up 10 times faster.
When this was the major improvement made in the Ivy, there are also improvements made.
Let’s have a look at it too-
TypeScript 3.7 support
Angular 9 has now been updated to work with TypeScript 3.6 and 3.7 all the while including the popular optional chaining feature in TypeScript 3.7.
Also, for staying in sync with the ecosystem, Zone.JS and RxJS have been updated as other ecosystem dependencies.
Options for “provide”
When creating an @Injectable service in Angular, there is a strict need to choose where it should be added to the injector.
Also, there are two additional options available too-
The platform is the way through which service becomes available in a special singleton platform injector- shared by applications on the page.
This release marks the culmination of two years of unwavering dedication, hard work, and continuous improvements. The excitement surrounding this achievement remains palpable, and there’s a sense of anticipation to delve into the numerous features and enhancements introduced in this version of Angular. The journey doesn’t end here, as there’s much more to uncover before the arrival of Angular 10. If you’re keen on harnessing the full potential of Angular in your projects, consider consulting with an experienced Angular apps development company. They can guide you through the intricacies of the latest version and ensure your applications are at the forefront of innovation.


Elevate your journey and empower your choices with our insightful guidance.

VP – Pre Sales at Appventurez
Anand specializes in sales and business development as its VP - Sales and Presales. He supervises the pre-sales process by upscaling on establishing client relationships. He skillfully deploys instruments such as cloud computing, automation, data centers, information storage, and analytics to evaluate clients’ business activities.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.