One of the top programming languages- JavaScript has gained enormous popularity in the last few years among the next generation of developers. Name any domain in high-performance Javascript that is not available in. It is everywhere, from websites, games, servers, and operating systems to robots also. Also, it is one of the most used languages used on GitHub.
Updated 15 March 2024

VP - Delivery at Appventurez
One of the top programming languages- JavaScript has gained enormous popularity in the last few years among the next generation of developers. Name any domain in high-performance Javascript that is not available in. It is everywhere, from websites, games, servers, and operating systems to robots also. Also, it is one of the most used languages used on GitHub.
As the language- high-performance Javascript is growing, it is now becoming the responsibility of developers to let it grow and beat the competition nicely.
The competition between Typescript vs JavaScript can provide you with a clear view of how the latter still steals the show.
With its growing popularity on both sides- Web and mobile app development work, a leading mobile app development company with its developers ensures not to miss anything that can trigger the growth of JavaScript.
Keeping that same thing in mind, here we are sharing a list of top tips for improving JavaScript performance optimization. The following information has been collected and checked by our expert JavaScript developers for a greater understanding.
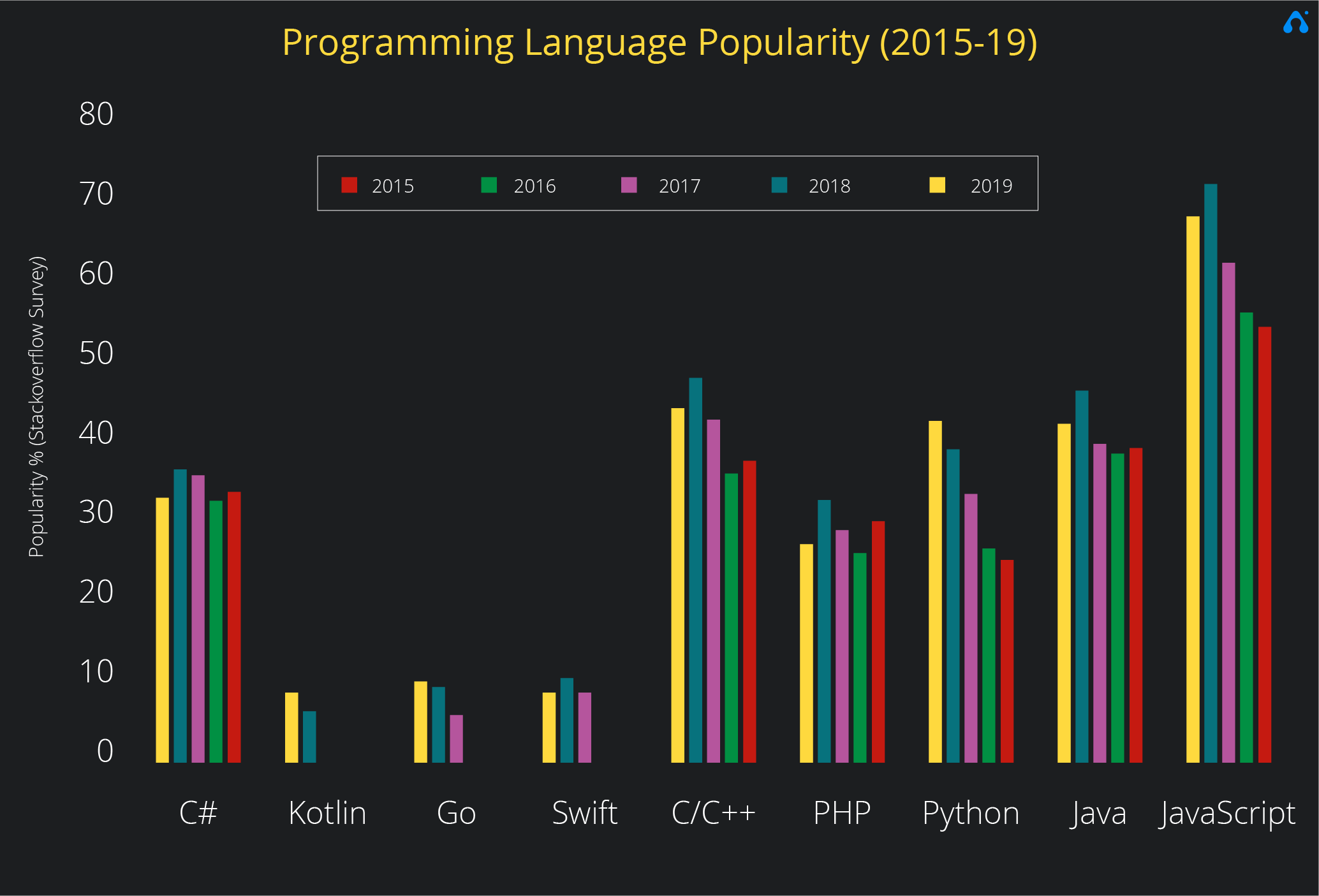
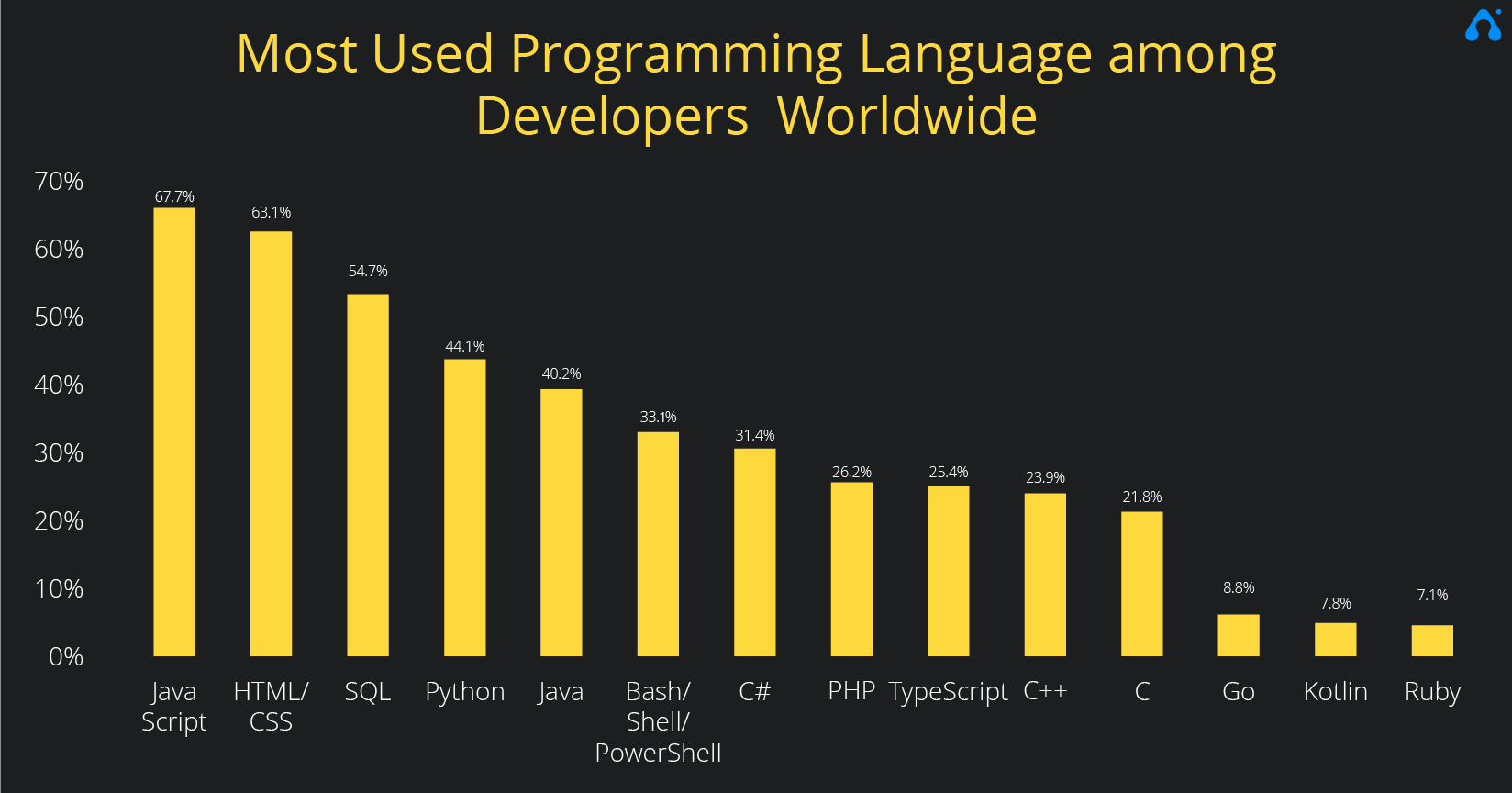
Hence, here in this blog, we will be sharing some of the best tips to let you improve your JavaScript performance optimization nicely. But before getting started with the tips, let us first gain a glimpse of a few JavaScript-based popular.


These are the statistics showcasing the popularity of JavaScript and its usage of it along with its origin date. Also, a frontend Javascript framework guide will help you gain its role everywhere.
So, with the background ready, here are the top 15 tips for improving javascript performance.
For fetching data, any required application calls for several internal calls to various numbers of APIs. To eliminate this issue, different middleware for each function can be used.
Since efficient Javascript is single-threaded, it has a plethora of synchronous components that can solve the above-mentioned problem. The components can lock the whole application.
However, Javascript’s async.js feature provides in-efficient management of asynchronous codes, it causes the asynchronous code to be pushed to the event queue. The event queue fires after all other codes’ execution.
Meanwhile, even with Javascript’s async feature, there can still be a requirement of using an external library for reverting to synchronous blocking calls. This can affect the overall Javascript performance measure adversely.
Hence, to aid this situation, it is good to use asynchronous APIs in the app code. In the midst, remember that for novices, the intricacies of asynchronous programming are challenging.
Variables that are meant for defining a function are stored inside. They are categorized into two- Local Variables and Global Variables.
Local Variables – These are the variables that are defined within themselves.
Global Variables – These variables are used throughout the script.
When a developer calls for a function, the browser does an activity called Scope Lookup. As and when the number of scopes in the scope chain increases, there is also an increase in the time taken for accessing variables outside the current scope.
And this is why an engine takes more time for accessing a global variable when comparing it to the local variable. This shows that if a developer defines variables locally, there can be a visible decrease in the time taken by the engine for search purposes.
Using the local variables, the overall speed of developing applications can be boosted.

One of the tips for improving Javascript performance is to keep the codes small and lightweight. The small and lightweight codes help in maintaining the high performance of the mobile app. Other than the high-performance Javascript, the codes also reduce the latency and thus speed up the overall app development process.
When in the process of the mobile app development timeline, ensure you are packed with the answers to questions like-
Ensure you got the answers to these questions.
There is another trick for Javascript performance optimization, i.e.- by shrinking and diminishing JS files into one compact form.
Memory leakage causes the loaded page to consume more memory and ultimately occupy the device’s available memory. And this can affect the overall Javascript performance optimization of the application or a website.
Hence, to keep a watch on memory leakage, there are tools available to do so. One such tool is Chrome Dev Tool meant for recording the javascript best practices performance medium tab timeline.
There are tools available to check if there is some sort of problem happening with the web pages or application while loading or using. A tool called Lighthouse is widely used for web page issues. The tool helps in auditing Javascript performance measures, SEO perspective, and accessibility along with other requirements.

Like Lighthouse, there is another tool called Google PageSpeed that is exclusively used by JS developers for gaining an understanding of areas required for Javascript performance optimization and improvement.
And this is not the end, there are more tools available in the market for detecting issues and solving them precisely.
When it comes to how to improve javascript skills, it is good to understand how to implement Event delegation. Event delegation eases the use of a single event handler which further helps in the effective management of event type for the overall page.
Due to the absence of Event Delegation, big web applications stop working due to the presence of many event handlers. At the same time, event delegation offers advantages such as less memory for processing, less functionality for managing along with fewer ties between code and DOM.
Javascript looping is considered the right option as it comes up with extra strain on the browser. These loops require a little less work.
Less time meant for the loop further fastens the looping process. Furthermore, there are simple tricks, one of which is about storing the array’s length in a different variable compared to rewarding the length of the loop.
The next javascript optimization technique among many is to look at unnecessary loading.
The user when using the app expects the page to be loaded in less than 2 seconds. And if the pages take more time, the chances of the user switching to another app or website become higher.
Meanwhile, it is also not mandatory that all the functions of the web or app become available at the initial page loading. In the meantime, the speed up javascript load time, users often perform other tasks like changing tabs and clicking. In that period, loading for a particular function can be done.
Using this trick helps in eliminating unnecessary loading and compiling JS coding. Once the page gets loaded, it becomes easier to load other functionalities for user interaction.
For solving tasks using a data structure, there are algorithms made to do so. These algorithms help in offering the following things:
Gzip is a well-known software application that is often used by clients and servers for decompression and compression.
When a browser is compatible with gzip requests for a resource, the server then compresses the response before sending it to the browser. Gzip can easily compress the JS files and then saves them in the form of bandwidth which then reduces the latency and time lag while enhancing the overall javascript best practices performance medium of the app.
DOM is the interaction of the host browser with objects outside the JS native environment resulting in improving javascript performance optimization, lagging, and unpredictability.
The javascript performance best practices take place due to the refreshing every time. To avoid such situations, you can simply minimize DOM accessibility. There are many ways you can achieve these things- you can save references to the browser objects or can opt for decreasing the DOM traversal trips.
One of the next most used tips for improving javascript performance is caching for enhancement. Caching can be done in two ways. The first way to use JS Cache API is with service worker installation and the second one can be done by using the HTTP protocol cache.
These scripts can be further used for accessing certain objects. By using the variable in references to the object or by storing the repeated access objects, developers can significantly achieve improvements in javascript performance optimization.
For developing websites using JS, there is a requirement for an environment where developers can test the code performance to measure improvements. This is how to check the performance of javascript code through improvements made.
However, the JS engine due to feasibility issues is not suitable when it comes to Javascript performance optimization and related tests for all the versions. Testing in a single environment can offer partial results.
Hence, it becomes the need to define environments for testing purposes to check whether the efficient javascript code can work upon them or not.
Unused JavaScripts are generally considered as they reduce the time taken by the browser for compiling codes. Other than reducing the time taken, JS also reduces the transmission time too.
However, to get rid of unused JS, developers can opt for things like detecting functionality. This will result in making the website speed up javascript load time faster than before while offering a great and enhanced user experience. A developer can also choose the best UX techniques to follow for satisfying UX.
For JavaScript developers, limiting the use of memory is considered the best skill among many others.
Memory limitations are considered a skill because it is a challenge to determine how much memory is required by the device for running a particular mobile application. At any given point, the code requests the new memory reserved for the browser, where the browser’s garbage collection executes. This results in stopping the JS. And if it keeps on running in the loop, there is a high chance of it making the pages slow to load.
Attending the expert tips for improving JavaScript performance, let us now get a look at the app made using JavaScript.
As per the data shown by Stackshare.io, more than 10,400 companies globally have used efficient JavaScript in their tech stack. The language is highly used by well-known companies like Netflix, Walmart, LinkedIn, PayPal, and many others.

Other than that, around 16 out of 25 US unicorn companies have mentioned JS in their tech stack too.
Altogether, this is showing that JS is likely to remain the absolute choice of many tech giants in the coming years too.
We have mentioned the tips for improving javascript performance to get rid of memory leaks, interactive user experience, memory measurements, and much more. Meanwhile, there are many other expert tips for the enhanced improvement of JavaScript. If you wish to know more, Connect with our experts today!


Elevate your journey and empower your choices with our insightful guidance.

VP - Delivery at Appventurez
Expert in the Communications and Enterprise Software Development domain, Omji Mehrotra co-founded Appventurez and took the role of VP of Delivery. He specializes in React Native mobile app development and has worked on end-to-end development platforms for various industry sectors.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.