The popularity of JavaScript has made it a popular choice among application developers. However, various frameworks make use of this programming platform. In this comparison guide, we will talk about two of them – Node JS vs React JS.
Updated 24 January 2024

Director at Appventurez
The popularity of JavaScript has made it a popular choice among application developers. However, various frameworks make use of this programming platform. In this comparison guide, we will talk about two of them – Node JS vs. React JS.
Even though Node JS isn’t as well known as React JS, it has a ton of noteworthiness in web application improvement. Be that as it may, a considerable lot of Fortune 500 firms, just as new businesses, use JavaScript frameworks for frontend development and backend. Be that as it may, this doesn’t imply that it very well may be better than React JS.
They’re both broadly utilized, developer tools of JavaScripts, high performing, and they’re unique. But, since Node JS and React JS tutorial is temptingly cutting-edge and similarly well-known among web developers, you can’t resist asking yourself:
It’s better to study and clarify the concepts of Node JS vs. React JS. This article will help you figure out which framework is best for your upcoming project.
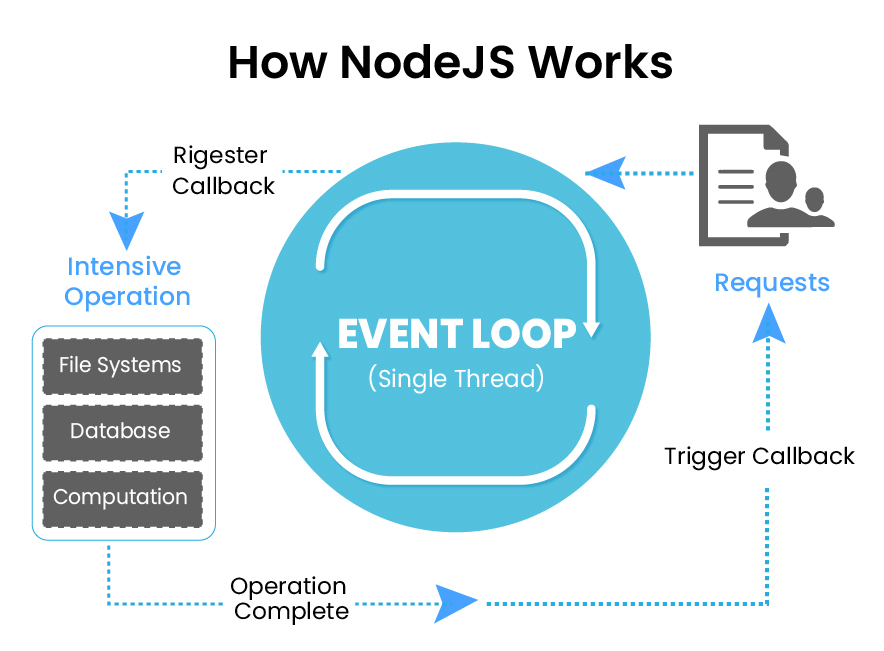
Node.js has generally been referred to as a lightweight and effective JavaScript environment run on the server side, fueled by the Chrome V8 JavaScript motor, that utilizes a non-blocking I/O model.
Its event-driven model empowers you to create fast and scalable network applications. Right now, the callback idea that it utilizes empowers Node.js development services to take advantage of an occasion driven by the single-channel server and to execute JS on the server side.
Now you know what this web development framework is, so the next step is to know – ‘Why to Choose it’. In this Node.js vs React.js guide, we will go deep to explore major reasons for choosing Node.js.
Below are some crucial factors that will answer this question and make your decision more clear.
Before you go by your decision to choose Node JS, you first know the reasons behind it. Let’s get started with them one by one:
This favorable tool ends up being extensively continuously gigantic if you consider Node JS’s capability of thousands of packaged modules.
Having a submitted CLI accessible to you, to find a workable pace for all the groups that you may require during your application’s headway technique is an effective web development asset.
Node JS can explicitly be used as a Server-side application, which is the method by which it handles a couple of relationships simultaneously and in a non-blocking way.
It is fundamentally used when one needs to assemble data from various source centers or needs to provide various organizations with different response times.
Additionally, it licenses you to make a client-side application for assets and stubbing API requests using the Node JS distributed server.
Being planned to examine very colossal datasets is another key difference between Node JS and React JS.
Additionally, of explicit centrality to you if that framework organization application you’re building is dependent upon constantly managing colossal loads of data and reports.

Conclusively, you will know that Node JS can play with large sets of data:
These factors represent the key reasons to choose Node JS key features and services as reliable tools in this Node JS vs React JS comparative guide. Moving forward, this guide also has some additional support for the Node JS framework.
Let’s get down to its benefits:
So, here comes the end for the elaboration of Node JS along with all the factors that can convince you to choose this essential web development framework.
But, as you know this guide is all about Node JS vs React JS, so the next section will have all the information about its competitor.
Created and kept up by Facebook, React JS is all the more a JavaScript library than a structure. Utilizing it, you can assemble pages that render easily. React has a Model View View Model (MVVM) method.
Facebook acquainted it aiming to explain rendering issues of a plethora of datasets in the JavaScript structure.
Let’s fast forward to that moment when you will have already made your “Node JS vs React JS” comparison.
Regardless of rendering a huge number of JavaScript-based web and portable applications day by day, web indexes think that it’s hard to peruse JS applications that are excessively substantial.
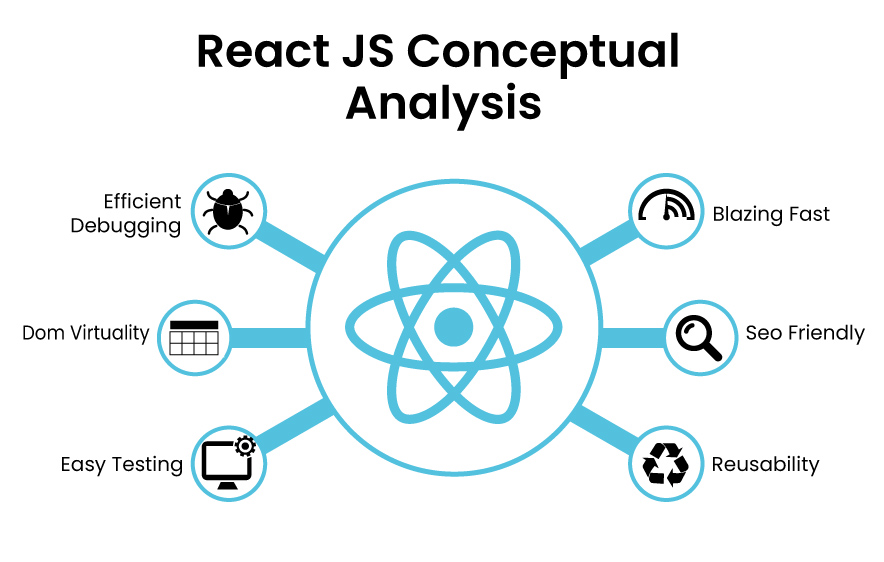
Utilizing React JS, you can without much of a stretch make lightweight web and portable applications. One can run React JS on the server side, and the virtual DOM will be rendered, which will come back to the program as a customary website page.
Besides, it disposes of time-taking DOM activities and makes refreshes normally. These React JS main features help to build the effectiveness of a web or a portable application.
Component-Based Architecture
Utilizing React JS, you can make segments of your own, which you can later home, reuse, or join your center substance. Consequently, it won’t utilize Polymer JS or Shadow DOM.
Polymer JS & Shadow DOM have just made a great deal of promotion that they are utilized to construct adaptable components and independent components that you can bring into your React JS venture with no problem at all.

There are millions of developers across the world, utilizing their favorite technologies for their projects. This section will provide information about both these techs used by communities across the globe. So, let’s have a look at their Node JS vs React JS popularity by analyzing their communities.
Established and kept up by Facebook, React is irrefutably sponsored by a colossal group, which normally bolsters it. The best thing about it is its regular updates that make designers work productively without breaking the application.
Along these lines, engineers can be constant students. Well-known applications like Netflix, Airbnb, PayPal, Uber, Khan Academy, and Asana use React in their creation.
Node.js is in like manner an open-source that infers its area is successfully busy with improving the tongues and fixing bugs. A tremendous system suggests a lot of fashioners have the best tips and beguiles accessible to them when they pass on the system.
This Node JS vs React JS comparison doesn’t end here, as you will get to know how they performed so far in the industry. Let’s move to the used cases of both these technologies.
In addition, to learn React and Node JS you can go through use cases and know a couple of applications like Netflix, Airbnb, Uber, and PayPal. Now and again, Nodejs and React are used for creating web applications that help continuous updates.
React is the most fitting instrument for Single Page applications. Since React is generally proper for single-page applications, picking just it for gigantic or complex applications might be an unnecessary abundance.
For building complex applications, using React JS with another tech stack is required as React considers an application UI.
A bundled aggregation of Google’s V8 JavaScript motor, Node.js, is a center library, which is essentially written in JavaScript. Assessing points of interest of Node, for example, its rich biological system and nonconcurrent non-blocking I/O, we’ve ordered a rundown of the utilization instances of Node JS:
Data Streaming Apps: Node JS key features are utilized to construct a few information-spilling highlights. For instance, there is a likelihood to process the documents while they are as yet being transferred.
When information comes in through a stream, it tends to be handled online without being intruded. This should be possible for constant sound or video encoding.
Chat Rooms: High traffic limit, lightweight, and extreme information stream prerequisites are essential for building continuous applications like Chat rooms. These necessities can be satisfied by utilizing Node JS joined with some JS structures like Express.js on the backend.
While comparing Node JS vs React JS development services you will find both as present-day technologies applied by numerous effective organizations. In any case, what would be a good idea for you to decide on your proposed application? Let us provide you with some insight.
On the off chance that you need to make a complex yet versatile server-side web application, similar to a web-based gushing stage, your decision is Node JS. To make a task with evolving states, similar to dynamic data sources, catches, etc. React JS is your ideal match.
Simultaneously, you can utilize the two advances for your web application. You can make the front-finish of the web application with React and the back-end with Node JS.


Elevate your journey and empower your choices with our insightful guidance.

Director at Appventurez
Director and one of the Co-founders at Appventurez, Chandrapal Singh has 10+ years of experience in iOS app development. He captains client coordination and product delivery management. He also prepares preemptive requisites and guides the team for any possible issues on a given project.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.