The main reason why companies opt for native applications is that the majority of the audience is over smartphones now instead of laptops or desktops. This leads to developing of two platforms such as Android and iOS & maintaining two separate codes. However, it is extremely time-taking that makes companies wonder for an easier alternative. […]
Updated 14 December 2023

VP - Delivery at Appventurez
The main reason why companies opt for native applications is that the majority of the audience is over smartphones now instead of laptops or desktops. This leads to developing of two platforms such as Android and iOS & maintaining two separate codes. However, it is extremely time-taking that makes companies wonder for an easier alternative. This makes developers go for progressive web apps without thinking much.
Before moving further, let us know what made Google develop such a platform.
Google did deep research while comparing the features of around a hundred applications to grasp an idea of user engagement. The motive is to understand user behavior as per the application used by them. Surprisingly, the result shows a drastic demographical change with the native app reach below mobile web reach.
It was noted that the mobile web has 11.4 million unique visitors monthly which is 8 million more than Native apps. On average, the user tends to spend around 188.6 minutes on a mobile web application which is only 9.3 minutes on a native application.
This was a great discovery that made Google come up with an idea that can bring the audience to the mobile web with enhanced user engagement. Hence, the development of PWAs offers a great experience to developers and users.
The maximum website traffic is now on the applications allowing users to access the content anytime. Nevertheless, the devices and connection quality have a huge effect on the application. The usability of web applications has become a major concern due to outdated phones in some regions and the lightning-fast connection is another. In such a situation, PWA is a great alternative for users to attract the target audience.
Let’s start with a question – “how to target desktop users and mobile users at the same time without maintaining and developing a mobile app for both platforms (Android and iOS) while also being concerned about responsive websites?
To crack this question, businesses have three choices for targeting a large number of audiences- build a responsive website, develop a native application, or go ahead with PWAs( Progressive Web Apps). Choosing the last option can provide you with dual advantages.
Why?
Because PWAs are quite famous in the app development community. A few years back, developers were required to develop separate apps for desktop as well as for mobile devices. But with the passage of time and advancement in technology, the situation has changed and responsive web design came into existence.
However, what exactly PWA is is a general question that is asked by several users and companies. Let us give you a brief understanding of PWA.
Introduced by Google back in 2015, PWA is the short form of Progressive Web Apps.
Progressive Web Applications are the type of mobile app delivered with the help of the web. These apps are built using some common technologies like CSS, JavaScript, and HTML.
According to Google Developer Advocate Pete LePage, the “Progressive” part can be explained as “as the user progressively builds a connection with the app over time, it becomes more strong and powerful”.
Do note that Progressive Web Apps are still websites, the difference lies in the feel and looks compared to web apps. PWAs look and feel like the basic application, this means that users can skim the apps on their browsers by using a URL. After landing on the PWA page, they will get the same mobile app-like experience right on their browser.
Look, feel, and experience are the same with a bonus and that is- there is no need to download PWAs. So, no need to worry about the mobile space now.
Meanwhile, the label of “app” being attached to PWA does not mean it is limited to a mobile phone only, it can be implemented on the desktop as well.
Hence, Progressive Web Apps can support the following features:

The performance is elevated in PWA which helps in enhancing user engagement and reaching the audience. A few brands are showing the popularity and effectiveness of PWA in the market-
PWA technology is adopted by Twitter resulting in a drastic increase in company and user engagement & it even saves a lot of data usage. On the global level, there are 328 million users that actively use social media platforms out of which the maximum depends upon the mobile application.
This promotes robust, minimum data consumption, faster loading time, user engagement, and reliability. Hence, it has increased business by around 75% of the ratio with a 25% decrease in bounce rate.
It can be extremely difficult for users to manage image-sharing applications if it is slow. This leads to getting only 1% of the unique users that download native apps, logins, and sign-ups. To overcome such a conversion rate, it is best to opt for PWAs.
There was a lot of improvement in PWA Pinterest with just 3 months of development time. This increases 40% of the total time with 44% of user-generated revenue.
It is a classified online platform that offers a platform for users to place ads in India. It is an online marketplace that bridges the gap between sellers and buyers for used services and goods. The PWA OLX application gives easy and fast support to the users in terms of the mobile web. On observation, there are notable improvements in terms of user engagement and unique traffic.
With over 50 million visitors monthly, BookMyShow is the largest online platform that offers services to book tickets in India. The PWA has a boost of 80% of the total conversion rate and 30 seconds of checkout time.
A monumental name that is famous for the American business magazine, Forbes. However, the giant has gained a lot from the Progressive web apps in terms of user engagement. They can cater to the blogs and news as per the preference of users and send out push notifications accordingly. This has altered the user experience making it more pleasant and personalized.
In terms of the B2B trading portal, Alibaba is a larger platform that serves several regions and countries. It offers an easy and quick solution for user transactions with an app-like experience. It increases the conversion rate to 76%.

No doubt, PWAs are highly responsive. They adjust automatically as per the device layout. No matter, if you are carrying a tablet, mobile, desktop, or laptop, PWAs will fit every device flawlessly.
When the network is bad, PWAs win the race by being accessible offline too through a service worker.
There is one thing common between Native apps and PWAs and that is the look and feel. While using the application, users will not be able to figure out key differences between Progressive Web Apps and native apps.
PWAs exactly feel and look like native apps along with providing similar features like integration with the system, push notifications, display icons on the home screen, and many more.
It is such a pain to install bulky applications from the app store but with PWA, the user can install the app with just one tap.
Even after carrying loads of features and functionality, PWAs are extremely lightweight compared to native applications.
For example, Pinterest’s PWA is just 150KB compared to its Android and iOS app weighing around 9.6MB and 56MB respectively.
As the app store is not the mediator, Progressive Web Apps can get updates more frequently and smoothly. This means users can enjoy the updated apps as soon as you update them.
As compared to regular applications that are very demanding on operating systems and the technical capabilities of various devices, PWAs work flawlessly everywhere.
Various consumers can get a uniform user experience with a single PWA on different endpoints.
When it comes to security then there were many aspects missed out in traditional web app development. This is due to the use of HTTP which makes it easy to find loopholes that can be hacked easily. Whereas, the application can offer a good level of security that is difficult to vandalize. This can be easily achieved via the PWA platform.
Similar to native mobile applications, PWAs also have access to device-specific functionality like push notifications.
With the help of easy push notifications, companies can advertise their product way more easily and efficiently. This feature has a great impact on users allowing companies to stay abreast of upcoming advancements and addition.
PWAs rely on HTTPS for providing data safety while minimizing the risk of security issues.
Compared to the advantages of Web applications and native apps, PWAs work significantly faster due to underlying technology caches and serves text, images, stylesheets, and other content available on the website.
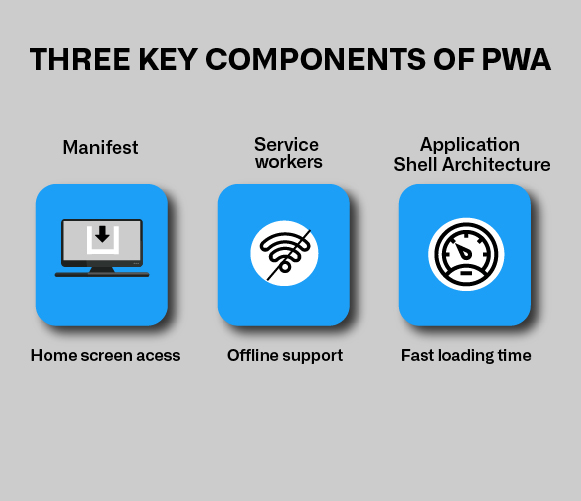
To understand PWA all the more, there are components which when together combines define PWA-

In PWAs, the web manifest comes up with a JSON file that provides you and the developer with a centralized place to put all the information about the app. The JSON file includes the PWA name, icon, information, and description among other things.
Service Workers bring the best of both web and mobile to progressive web apps future. Service Workers lie between the device and the network and supply content by managing HTTP requests programmatically.
They manage intelligent and reliable caching along with maintaining background sync and push notifications while enabling offline browsing of previously visited sites.
App Shell is an architectural approach that is used for quick loading.
Technically, it is a caching mechanism in which the UI is stored as a static frame, the frame on which the content can be progressively loaded. The whole process makes the users engage with the application despite varying degrees of web connectivity.
As it is all about PWA, it is the right time to see how PWAs are better than Native applications-
Since PWA is browser-based and not OS-based, the former can be accessed via any mobile platform be it iOS, Android, or Windows.
When there is a comparison between Progressive Web Apps vs native, updates and changes that are made to PWA will take effect immediately compared to native apps.
No matter how amazing PWAs are, they are still called web apps. And this is the reason, their content can be indexed and discoverable on search engines like Google opening great SEO opportunities.
One of the most interesting things about PWAs is that the apps do not require different versions for various devices.
A single Progressive app is enough to meet the requirements of all the endpoints on which it operates. Apart from that, it also reduces the efforts made by the developers along with reducing the cost to create a PWA. Carry forwarding more about PWAs, let us check out the tools and frameworks required for PWAs-
AngularJS is the most popular, robust, cutting edge and transformative JavaScript framework for developing PWAs on the client side. Angular makes it easy for developers to bring in various functionalities to both web and mobile apps.
Maintained by Facebook and other independent developers and organizations, ReactJS is a JavaScript library that you use for creating UI for PWAs and for rendering its UI components.
This open-source hybrid tool helps developers manipulate the code structure to come up with various features and improvisations to the PWA they wish to create.
With AMPs, the pages render very quickly, and this makes it an incredibly fast and seamless user experience. With a PWA, the starting trouble is significant, and their first load is challenged by the Service Worker, which is chugging along on the side to ensure that the content is downloaded from the cache.
These are some of the top frameworks for building your Progressive Web Apps and the tools required. However, there are many others on the list for developing PWAs.
Hence before going ahead with developing PWAs for your business, make sure you are done with the above-mentioned points to understand why PWAs are the future of Web and app development.

It is easy to build a PWA to have a strong performance and presence in the market.
Without a shadow of a doubt, the future of Progressive Web Apps (PWAs) in the app development industry appears incredibly promising. It’s evident that in the times to come, e-commerce sites, restaurants, and media sources will make a significant shift from native apps to Progressive Web Apps.
PWAs have successfully addressed major concerns in native application development, particularly in terms of searchability and visibility. Over time, customers are expected to become more accustomed to seamless search experiences, contributing to overall growth. This shift is poised to elevate the online user experience through the integration of app stores and online search. If you find yourself still uncertain about the concept of Progressive Web Applications and the reasons to build one, worry not—we’re here to guide you. Reach out to our web application development company today!
Q. What are Progressive Web Apps?
Progressive Web Applications are the type of mobile app delivered with the help of the web. These apps are built using some common technologies including CSS, JavaScript, HTML, etc that can work on platforms based on the standards-compliant browser.
Q. Is Progressive Web App the future?
Yes, PWAs have the potential to become the future of the app development industry due to many reasons- 1. They are Responsive 2. They are Reliable 3. They work like Native Apps 4. They are easy to install 5. They carry less weight 6. Updates can be made easily 7. They work evenly 8. Push notifications 9. They strengthen security 10. Improved performance
Q. Will Progressive Web Apps replace Native Apps?
Native apps carry their importance and functionality. On the other hand, PWAs are carrying great potential to overpower Native apps. However, it might be somewhere in the future where the Native app will be completely replaced by PWA but as for now, the possibility is 40%. Many industries prefer Native application development over PWA, so, it can be a long way down the road. However, it won’t be for everyone since many developers still prefer Native over PWA.


Elevate your journey and empower your choices with our insightful guidance.

VP - Delivery at Appventurez
Expert in the Communications and Enterprise Software Development domain, Omji Mehrotra co-founded Appventurez and took the role of VP of Delivery. He specializes in React Native mobile app development and has worked on end-to-end development platforms for various industry sectors.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.