There are over 1.7 billion websites available, however, the number fluctuates as and when new websites are added or closed every day. Also, more than 4.5 billion people contribute to website interactions. Because websites are the face of any business, over 3000+ websites are added almost every day launching the face of various businesses resulting […]
Updated 23 February 2024

Director at Appventurez
There are over 1.7 billion websites available, however, the number fluctuates as and when new websites are added or closed every day. Also, more than 4.5 billion people contribute to website interactions.
Because websites are the face of any business, over 3000+ websites are added almost every day launching the face of various businesses resulting in addition to the pre-existing websites.
As per Mill for Business– “every 24 hours we get 547,200 increase in the total number of websites worldwide”. This means a whopping amount of 380 websites are created every minute!
Consider the realm of web applications, the evolved counterpart of websites, equipped with features reminiscent of mobile apps. The distinction between a website and a web application is not as vast as one might think.
A glance at mobile app data from Google Play Store Statistics reveals that websites are not lagging behind, prompting businesses to channel investments into top-notch websites. Websites, in this context, can be categorized into two types: the traditional website and web applications.
Recognizing the potential inherent in both categories, this blog aims to delineate the disparities between websites and web applications, accompanied by illustrative examples. Without further delay, let’s commence with a fundamental understanding and definition of what constitutes a website! If you seek further insights, don’t hesitate to reach out to our web application development company.
A website, encapsulating a collection of globally accessible and interlinked web pages, is seamlessly presented through a singular domain name. Whether crafted by an individual, organization, or business, the website and its interconnected pages serve as a medium for sharing information about the entity’s offerings, be it services, products, or informative content such as articles, blogs, and news. This digital presence is crucial for communication and outreach. At our website development company, we understand the intricate process of creating and maintaining these online platforms. Websites find their virtual home on either a single web server or multiple servers, allowing access through an Internet connection or private local area network via an IP address.
There are various reasons to choose a website
A web application is software or a program that runs in any web browser offering various services to the users through a mobile-like interface. The web apps are generally connected to the central server for delivering required or requested content to the users. Also, they carry various functionalities and interactive elements making them the most reachable form for getting information.
The frontend of web apps is created using languages like CSS, JavaScript, and HTML- all supported by major browsers whereas the backend is made using programming stacks like MEAN, LAMP, and others.
Since web apps are not mobile applications, there is no separate SDK for developing former apps.
With an understanding of both, let us now move to the difference between a website and a web application.
Here is the list of the top 10 examples of web application

The first point to website vs web application differentiation lies with interactivity. A website presents users with visual and textual content for reading, learning, seeing, or fulfilling the desired practice.
Moving on to the web application, a user using it can read the content on the page along with manipulating the data. Here the process takes the form of dialog- a user clicks on a certain button and gets a response for the given button from the page. The response can be given in the form of chat, electronic payment, or document download.
Online banking applications can be seen as an example of a web application. The web app performs functions as per the customer’s input.
When making a difference between web apps and websites, the latter carries less interactive elements than informational content making users read, view, or see the content on the page, instead of performing several functions.
Gathering the various important components for building a more comprehensive system is called integration. The websites and web applications both can be integrated using software like ERP, CRM, and others, however, the integration for web apps is a little challenging because of the functionality made to interact with the other systems.
When talking about the business web application, an integrated CRM system helps in storing all the customer data in one place for easy access to the employee. Through the gathered data, it becomes easy to know about customer information, their inquiries, communication, buying habits, behavior, reactions, and feedback. Also, changes made can be reflected in the CRM system instantly.
Though the integration of a CRM system can be done for websites also resulting in more personalized content, however, it is rarely implemented feature than the core functionality.
Authentication is about filling in the user’s login id and password to get access to the system. It is important when it comes to the user’s personal information required for performing several tasks. The accounts of the user should be safeguarded from any external digital threat or leakage of sensitive data.
When it comes to web applications, these apps require authentication as they offer a broader scope of options as compared to websites.
Take for example- any social media web application. You can UIN number when creating an account. Also, the system warns or notifies you if your login id and password are weak or strong. The notifications are given to strengthen your account against any hacking or phishing attacks
Authentication is not necessarily required for informational websites. However, users are given the choice of getting access to additional information that is not accessible to unregistered users.
Take for example- you can check out the articles, blogs, and new features on the website, but in case you want to leave a comment, you will be required to log in. In this way, websites can block spammers.
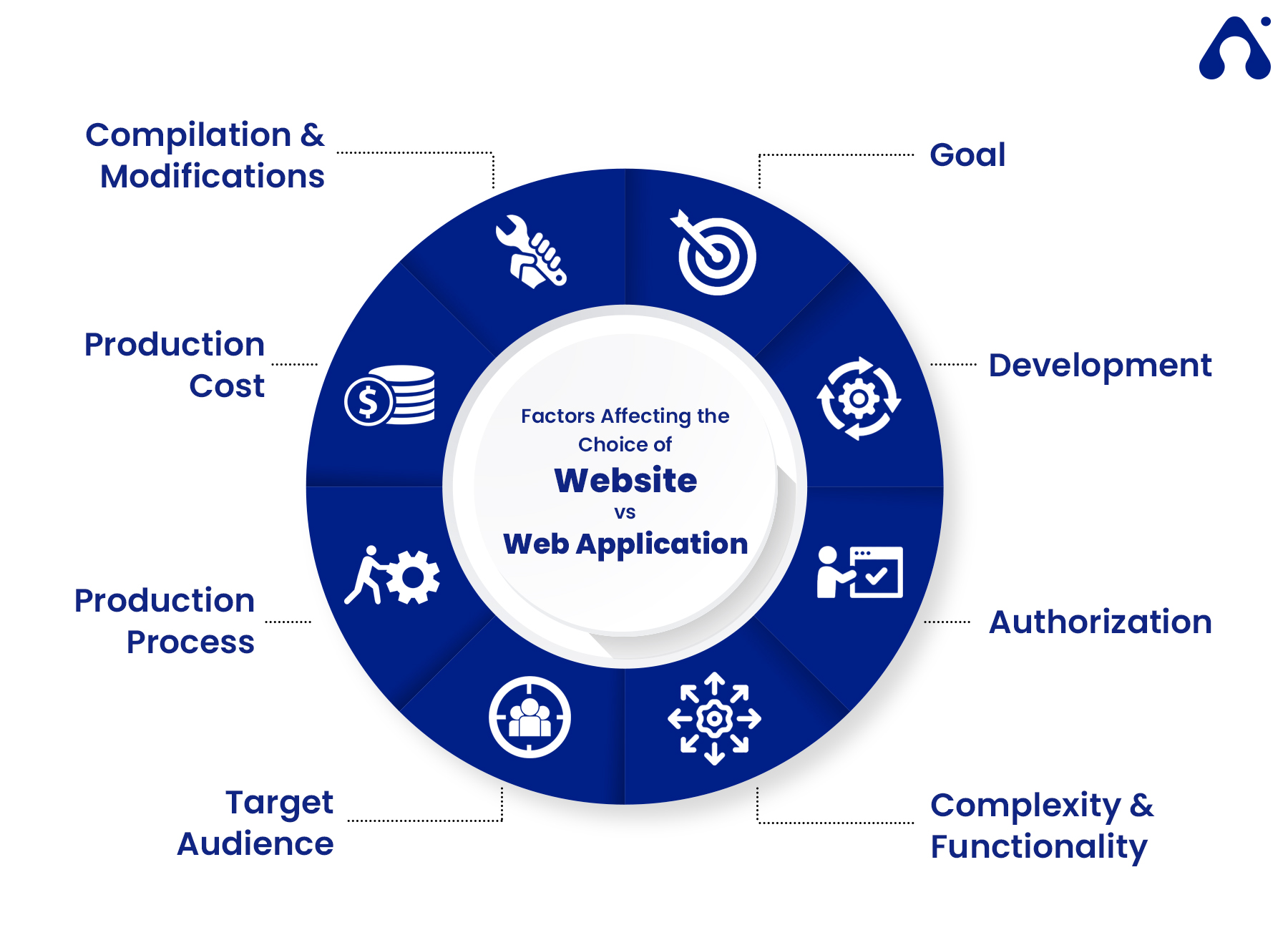
With it, let us move to the next section of the blog stating the factors affecting the choice between website vs web applications-

A website is made to inform, educate, and showcase the company’s products and services whereas a web application is more interactive and carries advanced features. Both the website and web applications are made for the company’s purpose which may vary as per the needs and requirements of the company.
Websites are developed using a minimal number of tools that further require static HTML files, CSS styles, and JavaScript programming language.
“Get to know- Frontend JavaScript frameworks guide”
An easy and simple website can also be made using a ready-made template that does not require the need for HTML and CSS knowledge.
Moving on to web applications, these apps require complex backends that can be built using various technologies. There are many backend technologies available like Ruby on Rails, React, Python, and others. However, the pick of technology depends upon the goals of the business.
Websites are not made with verification processes as users do not interact with the website much, however, they can register themselves to the app to receive updates, deals & discounts, and others.
When it comes to web applications, authorization is important as users send personal, sensitive information to other people that have to be secured from data theft, or leakage of information.
The next difference between web apps and websites is complexity & functionality. Web apps are more functional and thus have complex features like creating user accounts, publishing content, chatting with other users, and shopping options as compared to websites.
Also because of multiple interactive features, the web apps can be modified by users in real time.
From a business perspective, a website is a must-have thing to showcase the face of the company. It is a way through which a business can showcase its services and products to users and clients.
Thus, the difference between a website and a web application is also the target audience.
As web applications feature a lot of functionalities, they are considered more advanced tools, thus requiring good time to develop such apps.
Moving on to web applications, they can be developed within days of work as compared to the development period of web applications.
Just like the cost of developing a mobile application, the cost to develop a web application and website depends upon the complexity, features, functionality, and others.
However, it is also to keep in mind that the more features a web app will carry, the more interactive it will be and the more chances of hooking users also. For developing a web application, it requires the need of-
No doubt, website application development requires more investment as compared to the investment required for developing a website.
Another point stating the difference between a website and a web application is compilation. The web application has to be pre-compiled before deployment. Moving on to the website, the compilation is not necessary and in case you want to make changes to the site, adding a few lines in HTML code is all it requires.
Now that you are familiar with a major number of aspects recovering around the choice between website vs web application. However, if you are still stuck with how to choose the better one as both share advantages & disadvantages as per the requirements of the organization and the target audience- the few scrolls are going to help you with a website vs web application project: how to choose.
To get started with a website vs web application project, you need to think about the level of interaction your customers will be getting from your product or service. If you want them to offer data and other information, you will be requiring a website. And in case your users want to push and pull data from the server, you then need to develop a web application.
Above all, if you are a startup and would like to get started with your services, it is good to start developing a single web page, and as and when the business will grow, you can start considering a website over a web application or web application over the website.
Responsibility always comes up whether you are investing in web application development or getting started with the website development process.
Web applications carry users’ data processing while also operating passwords, banking details, personal information & credentials, and so on, you need to be sure of everything you are integrating into the app development process.
If a user is coming to your website or your web application, it becomes your responsibility to safeguard and protect their information, data, and other credentials.
Thus, make sure you are working on each security measure to increase your user base and also gain their trust.
You need to have certificates, you need to follow protocols too for getting started with a website or with a web application to process users’ information.
Till now, the most important document is General Data Protection Regulation came into effect in May 2018. It carries a set of rules related to security and data protection policy.
We are now done with the major difference between website and web application, however, if you are still in doubt, connect with our web experts to know more.


Elevate your journey and empower your choices with our insightful guidance.

Director at Appventurez
Director and one of the Co-founders at Appventurez, Chandrapal Singh has 10+ years of experience in iOS app development. He captains client coordination and product delivery management. He also prepares preemptive requisites and guides the team for any possible issues on a given project.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.