“White Space is like air; it is necessary for the design to breathe ” – Wojciech Zielinski. This article will help you understand why whitespace is important in UI design. Most probably, as a UI designer, you have heard of the term “whitespace”. Even you are aware of its usages in user interface design. After […]
Updated 1 February 2024

CEO at Appventurez
“White Space is like air; it is necessary for the design to breathe ” – Wojciech Zielinski.
This article will help you understand why whitespace is important in UI design.
Most probably, as a UI designer, you have heard of the term “whitespace”. Even you are aware of its usages in user interface design. After all, a beautiful and functional user interface design results from white space’s thoughtful and intentional use.
Whitespace is powerful enough to keep people on your webpage or mobile app – user engagement, in other words. Even a study indicates that using this element in UI design can enhance engagement by 20%. That’s why whitespace is important in UI design.
While whitespace is the most important tool for a user interface designer, it is one of the most overlooked elements in the design part. So, it has become the hottest design debate among designers and clients. Designers think the use of white space in UI design enhances elegance and ensures a quality user experience. Sadly, many clients and managers consider it as just wasted space. So, if you are one of those who are unsure about using white space in your web design, it means you are not aware of its incredible benefits.
Let’s have a look at the nine most important reasons for using white space in UI design.
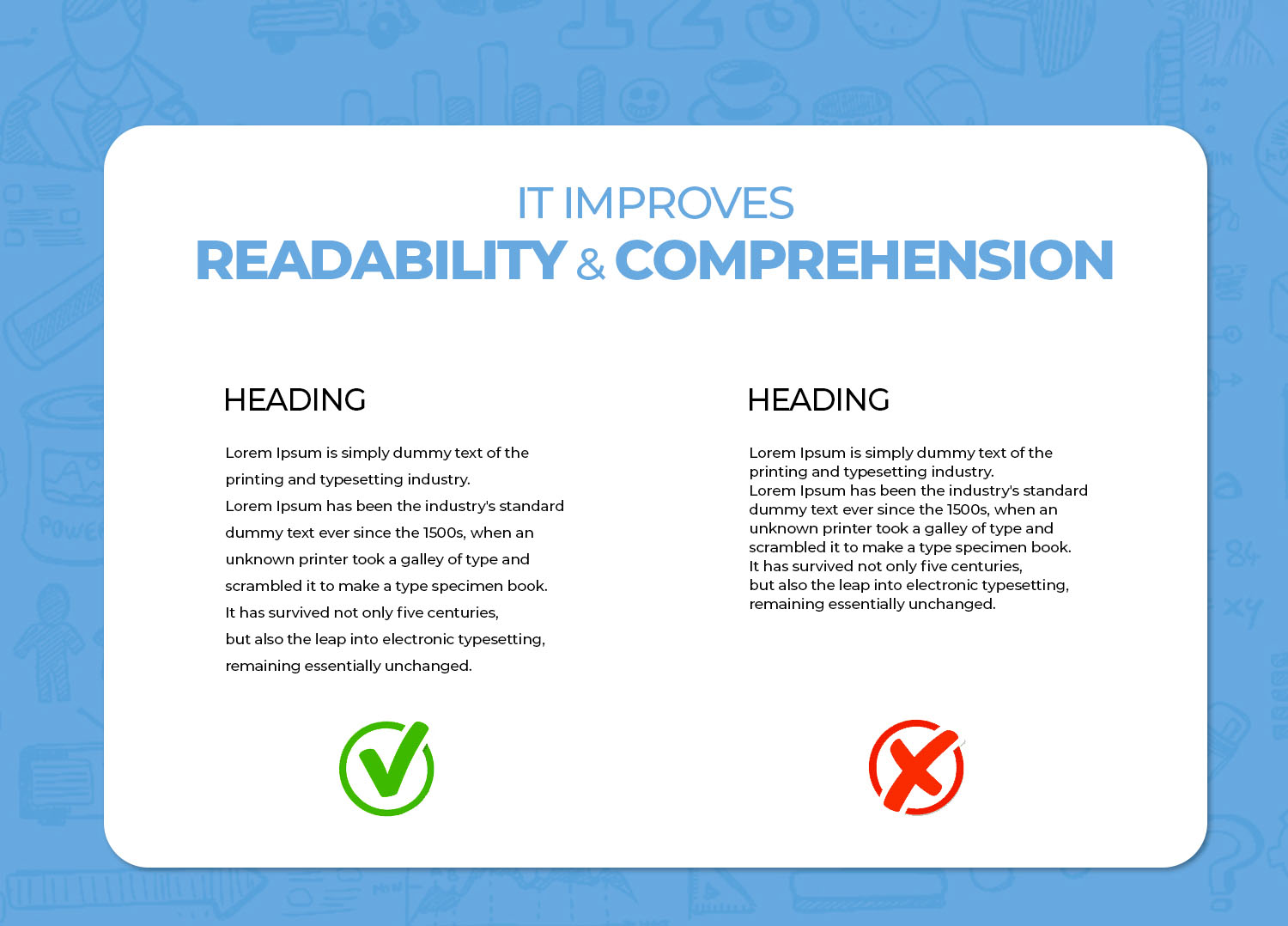
One of the most important benefits of using white space in UI design is that it makes both comprehension and readability easier and more predictable. Space between text is essential as it helps to define the page content itself. You should optimize your content for legibility and readability. A study indicates that proper use of white space between lines of paragraphs and its left and right margins can enhance comprehension up to 20%.
Paragraph margins and line spacing are two important things to consider when optimizing your text content. Usually, the larger space, the better understanding and reading experience the user will have. Using too much whitespace between lines can break the readability and make the design irrelevant. Below images are examples of why white space improves readability and comprehension.

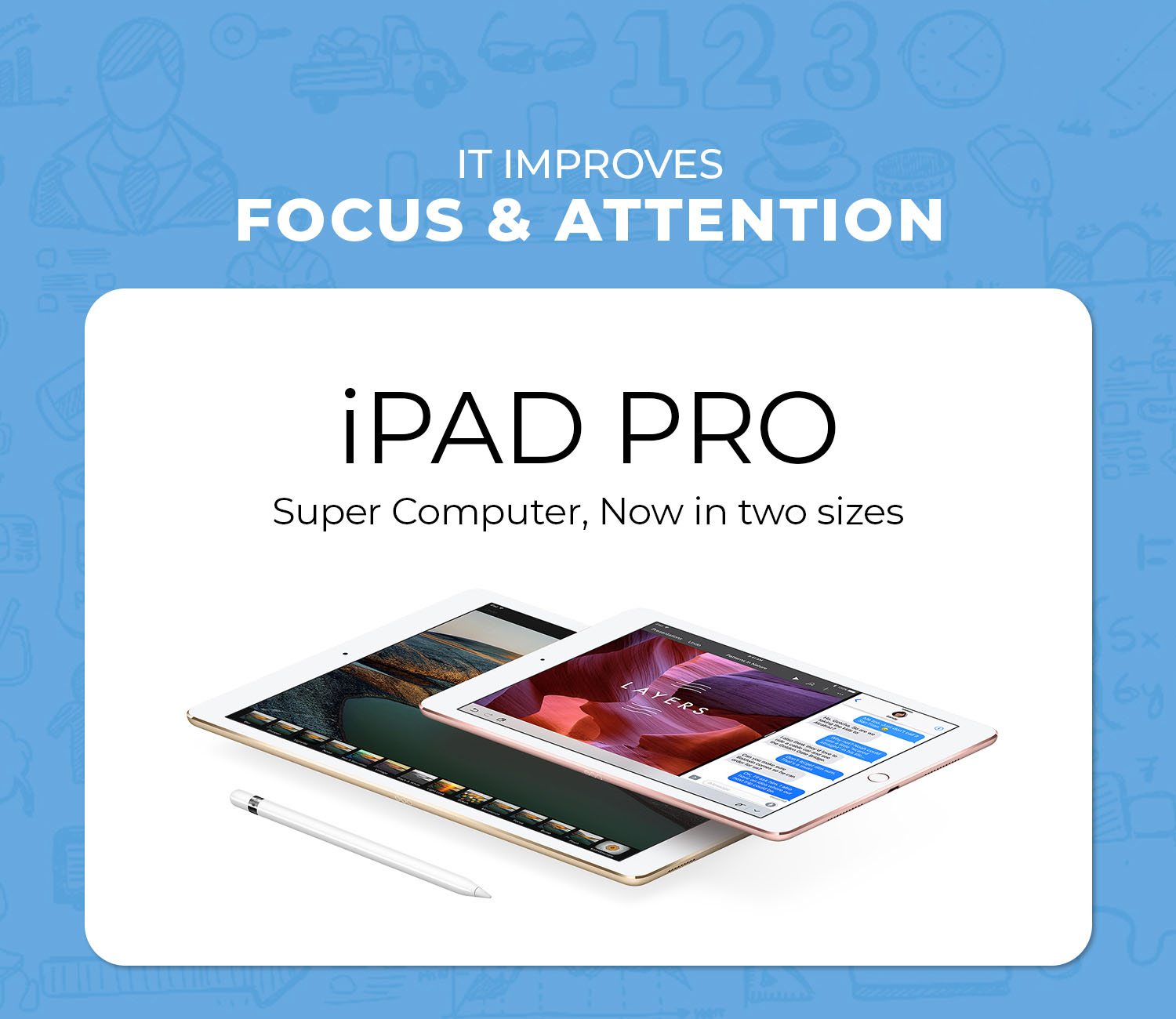
Many studies revealed that an average attention period of an internet user is 6 seconds. Efficient use of whitespace helps the UI design get the message through users fast and enhance the interaction rates by featuring the Call to Actions. So, As a designer, you have to create communication lines between users and the design and whitespace can help deal with it.
Have you ever checked Google HomePage? The use of whitespace is quite clear and communicates the search purpose of the page.
Using white space in UI design helps guide users through interactive content. It may help to create focal points and direct the user’s attention to specific layout parts. Website and mobile app development strategies planning gives priority to particular elements. In order to spotlight these elements, you can use several visual features. One is to play with white space around the focal points. The branding and print industries use white space to draw attention to brand messages. The below images will state what the page wants to convey to the user.

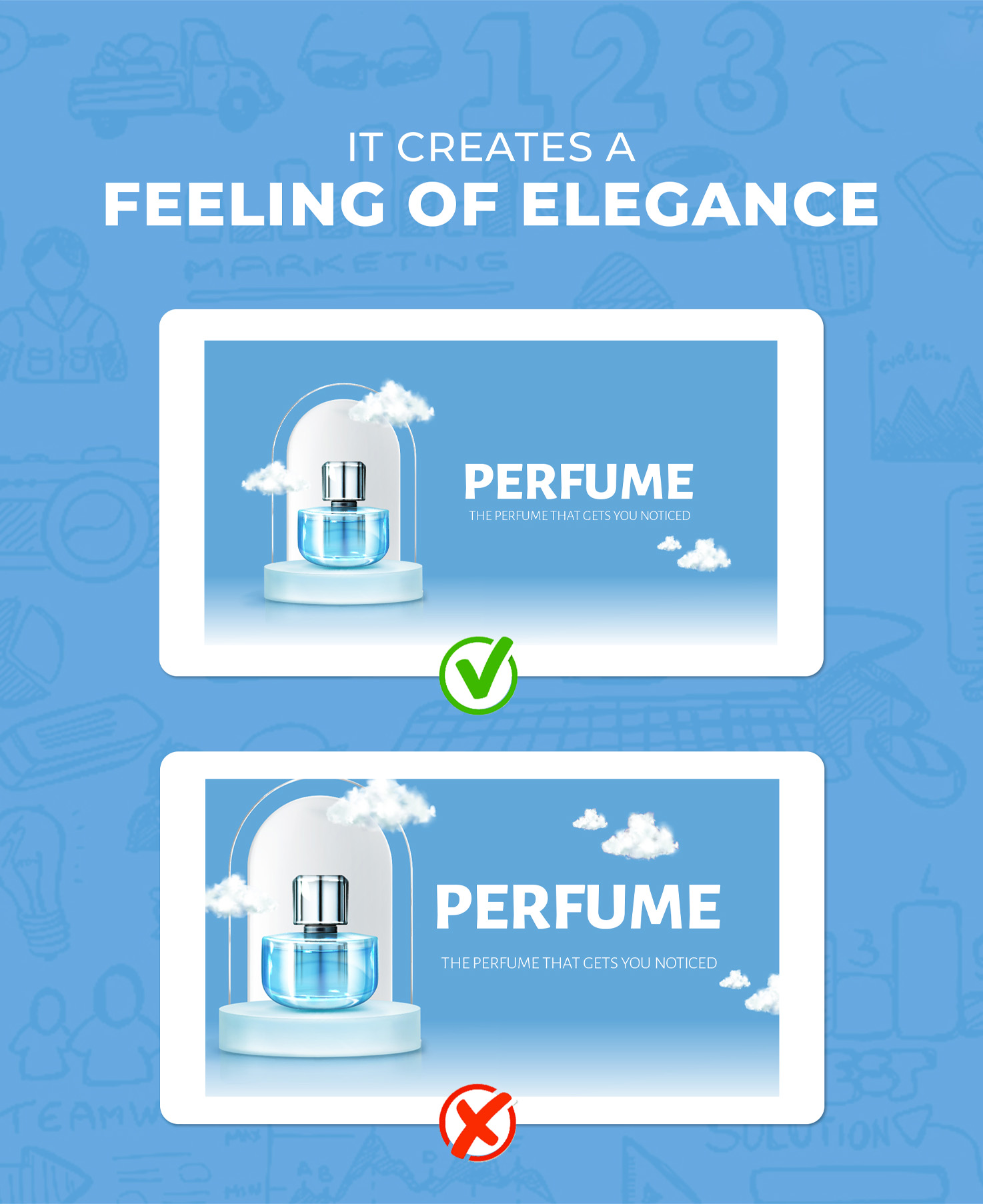
Undoubtedly, whitespace is a great tool for improving the website’s user experience. But did you know it also entails luxury and sophistication to your design? A glossy magazine like Vogue is a great example of this statement. The design of this magazine shows how perfectly the use of white space gives an impression of elegance and sophistication. So, let this element work so you can focus on making a better appearance of your graphic components. Below the Premium Perfume Brand, the figure shows the difference between using white space or not.

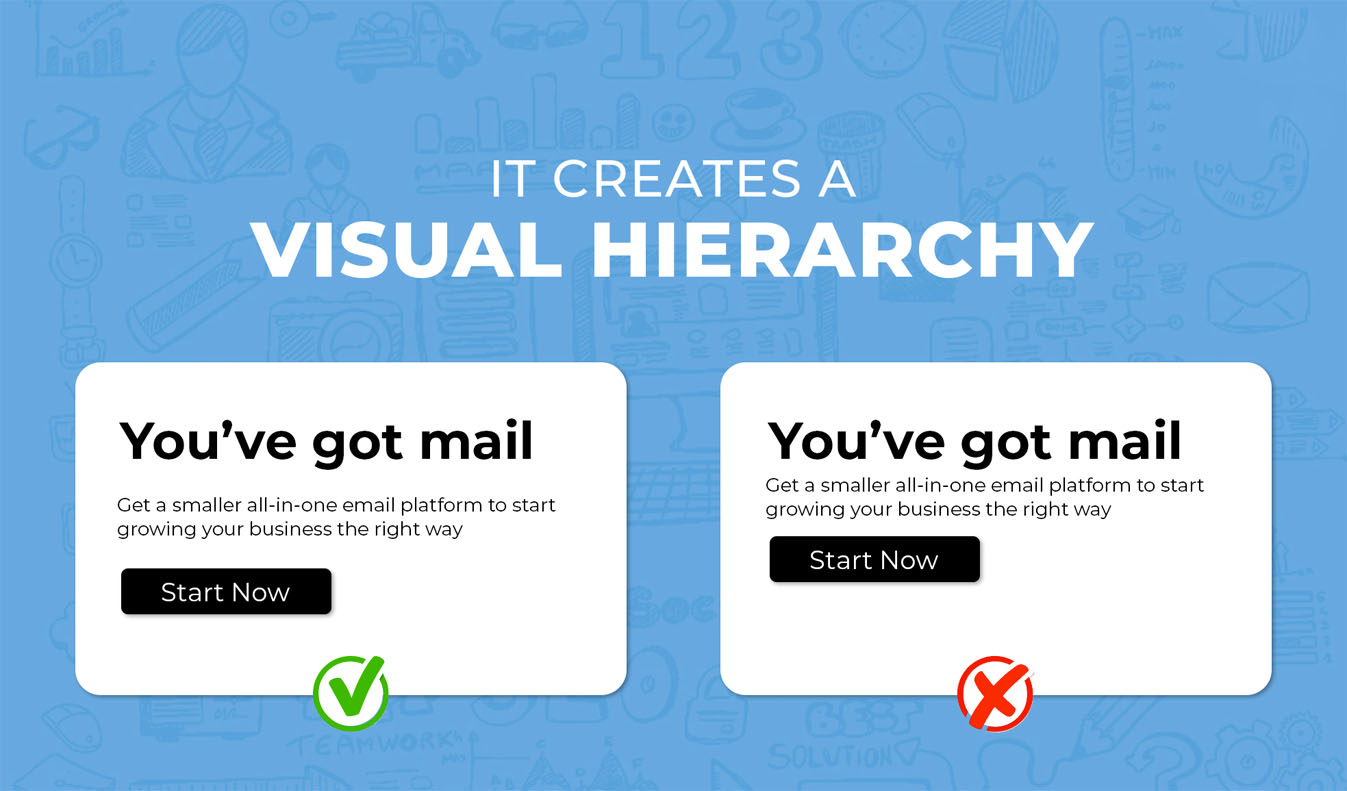
Setting the visual hierarchy is one of the most important steps for a user interface designer. But why? Because it attracts the viewer and leads them by creating different levels of priority and intuitive flow. Ensure your most important information must be at the top, bold and easily visible, while the last one at the bottom in a small box and less focused. It is easy to understand and even showcase in your design.
For clear understanding, let’s have a look at the below image:

As you can see, the left side image uses less white space, it can destroy your visual hierarchy and confuse users. While the right image shows how white space can make a scannable design, allowing easy comprehension.
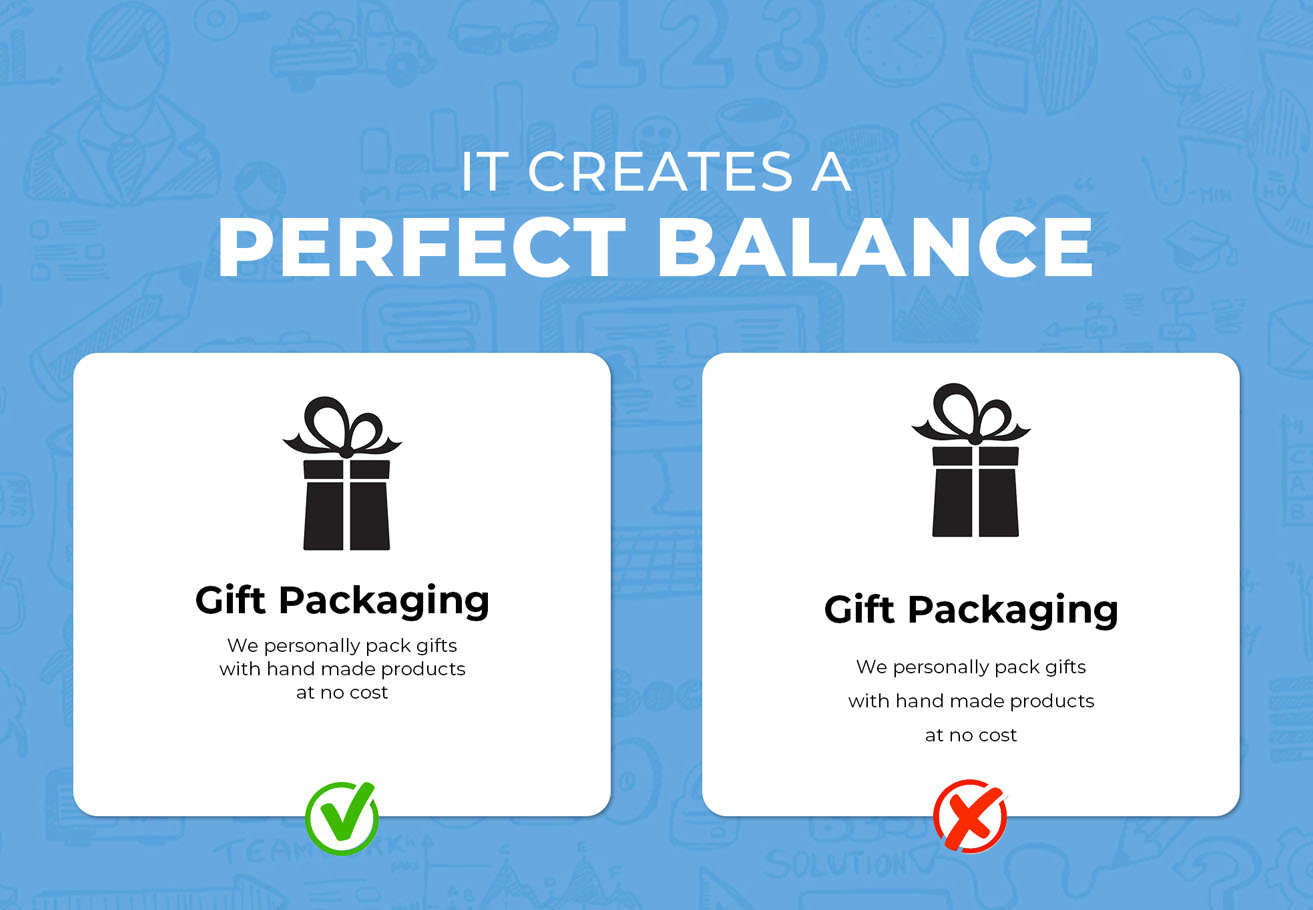
Having a perfect balance of white or negative space creates harmony on your website. If you have too many images or content on your webpage, it can look uncluttered and challenging to read and understand. Visiting a website that has too much going on is distracting. Imagine you are reading a magazine with too many images and texts; surely you can’t focus and prefer to turn the page. It is like the website, so make sure to create a good balance between space, text and images.

Another most important benefit of using white space in the user interface is it offers more attention to your call-to-action. CTA plays a vital role in your conversion plan, so it should stand out. They will struggle to make an impression, especially if they are working between several contents and images. So, make sure you use white space to place your CTA in an effective location. It will help improve your chances of higher conversions.
Using white space in UI design can make your website look more professional. One of the common reasons why designers are giving importance to this element is their web design. Designers plan every feature of the website to ensure it meets the business and the brand. But they lack white space and are blended with images, features and texts. Fortunately, the white space element resolves this issue easily.
White space offers visual clues regarding where you must be looking, giving enough buffer space around an element so your brain can process it ASAP. That’s why often this element surrounds the vital design elements like clearly visible and emphasized logos.
White space keeps your logo separate from other components so that viewers get attracted directly by your brand instead of being distracted by other elements.
While whitespace comes with the above perks, you can face many challenges as a designer when utilizing white space design. To deal with these challenges, first you need to know everything about whitespace.
White space is a space between typography and glyphs. Typography and glyphs are elemental symbols, represent a readable character. In spite of its name, white space doesn’t always need to be white. It can be any color, pattern, texture or background color. But
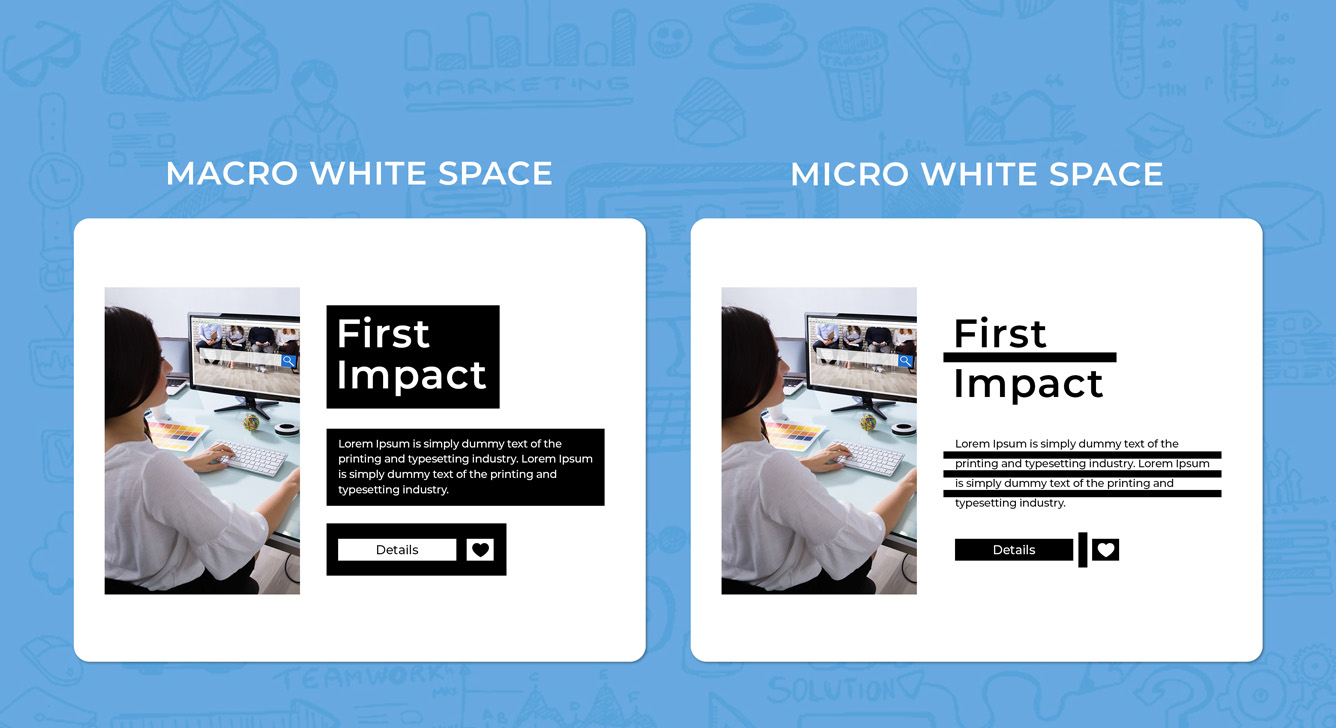
But, white space is a perfect tool that works great between the word and picture to improve visual communication experience. There are four types of whitespaces available in the market, including micro, macro, active, and passive.
Active white space makes a conscious effort to use in your design for emphasis and structure. While passive white space occurs naturally between words on a line or graphic element.

Micro white space is a small space between elements that has a direct impact on content legibility. While Macro white space is a large space between a major layout element and the surrounding design layout. It acts as a container of the overall design.

Here are some examples that have an excellent representation of whitespace that isn’t white.
Quip uses active whitespace in its website in the most simple sense but with purpose. By its name, no one can automatically assume the company sells toothbrushes. Placing the toothbrush front and center surrounded by whitespace grabs the user’s attention directly to the subject. So, without any queries, it’s clear for users what the company does.
Another beautiful example of whitespace design is Apple. As one of the early adopters of using whitespace on the web design to showcase a product, Apple set the standard for creating breathing room into their design.
The latest redesign of Dropbox uses colors in its whitespace in a big way. Color blocking is used as the whitespace to group the content on the page from top to bottom. This company also uses micro white space through the line-height, font size and text spacing.
Squarespace took the opposite approach to its two-column to allow the imagery and copy to speak itself. It uses increased line-height to make reading easier and the subtle movement of the image blocks helps the page appear dynamic.
A great combination of bold imagery with bold copy makes Bear Creek Distillery stand out from its competitors. The sparsity in design allows Bear Creek to highlight what they do best.
After understanding the concept of white space in UI design, now it’s time to look at the challenges of using white space in UI design.
Many businesses consider white space as wasted space as they feel the area can show more content. Eventually, it becomes a challenge for designers to explain how the white space can help businesses in usability and conversions. If they successfully survive in that phase, white space comes up with another challenge regarding the readiness of investment.
More use of white space results in less content per fold that makes the project expensive. In such cases, it is again the designer’s responsibility to balance white space and content so that businesses and clients can eventually start prioritizing this element in their web design.
Like everything else in design, Some elements of using white space in your UI design are also pretty clear cut. Let’s dive deeper into these elements.
Gestalt laws of grouping – also known as grouping principles-offers the idea to identify objects as arranged items intuitively. When using white space in UI design, make sure you follow five categories under these principles. The categories include proximity, similarity, continuity, closure and compatibility.
White space means the tone of the overall design. Websites with larger amounts of macro white space may reflect simplicity and elegance. On the other hand, if your websites have smaller amounts of macro white space, they may come across as informative. News websites are a better example of this case.
Point to be noted: These signs don’t always work. So, it’s best to test the use of white space on your users. Because only they can let you know how they can consider your designs.
Make sure you focus on a specific design element or text if you are planning to use white space in UI design for an improved user experience. To drive the viewer’s direct attention to your specific design or text, you need to keep your content clean and clutter-free with as few texts and images as you can by using larger white space.
Uniform spacing plays a vital role in using white space in your user interface design. To create uniformity in your UI design, you need to stick to a specific spacing order or system. It makes your UI exploration a pleasant visual experience for the visitors. If your UI has a set order of spacing, you won’t face the challenges of deciding how much space to use for different pages. Apart from this, you can follow a predetermined system to make your process easier and save quality time.
As a designer, you should consider white space when selecting the design typography specifications, such as font, size, color, style, leading, kerning, and tracking. Modification in the white space layout affects readability and overall user experience. Always remember happy readers are far better than those who stay on your page.
By considering these elements, you can introduce negative space into your design effectively. In addition, you can follow top web design trends to make your website impactful and appealing. However, if you don’t know which kinds of white space to use for different purposes, you won’t get effective results in the end.
If you want aesthetics and detail in your UI design, you should know about choosing the right white spaces to use. Here are some things you can choose the right white space as per your purpose:
Undoubtedly, increased readability is key to maintain visitors’ main focus on your content. To improve your content readability, you can use micro white spaces between lines and paragraphs. It will tone down the wrong information included in the pages, allowing readers to consume content without any hassles.
Design elements in the UI help to decide your choice of white space between micro and macro. No need to mention, the amount of macro white space will be more than micro white space in this case. After all, it provides calming and luxury effects to a web page design.
Deciding the right white space for design is essential to ensure how big and influential the brand or product is. The evident greater affordability makes it easy to choose one without fear of any risk in luxury brands. Let’s take the Apple brand as an example.
For years, Apple has been doing it in its branding exercise. Apple experts are already in tune with its brand presence. That’s why their main objective is to draw quick attention to the products instead of descriptions.
Now, you can successfully implement whitespace theory by using background images, videos, textures and patterns.
As you can see, whitespace not only creates harmony and balance, it can also be used to lead a reader from one element to another. If you want a rich UI/UX design for your website, get in touch with Appventurez!
Appventurez is a leading UI/UX design company that has experience in building next-gen apps. We empower our designers with the most powerful design tools to sketch and carve ideas into reality. Our experts keep whitespace in mind during web designing to deliver attractive and user-friendly UI design. We have a dedicated team of designers who provide a mobile app, keeping in mind the clients’ needs and demands. In addition, we offer many services, including wireframing, interactive prototypes, motion design and graphic design.
Q. How to Design with White Space Elements?
Embracing white space as an element in itself can impact your design. Here are eight simple ways to design with white space. 1. Leave spaces empty 2. Remove borders 3. Enlarge the background image 4. Use a colored background 5. Space the letters 6. Use padding 7. Add a border 8. Make one aspect of your design prominent
Q. Why is too much White Space not good for UI Design?
Too much white space can make a webpage look lazy and cluttered. It can cause a reader to distract from their purpose. Instead of capturing their attention, you will lose them in La La Land.
Q. What is the purpose of using White Space in UI Design?
White space helps readers to understand the content and image easily. It is a creative and powerful way of drawing the reader's attention to specific design elements.


Elevate your journey and empower your choices with our insightful guidance.

CEO at Appventurez
Ajay Kumar has 15+ years of experience in entrepreneurship, project management, and team handling. He has technical expertise in software development and database management. He currently directs the company’s day-to-day functioning and administration.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.