JavaScript has already established its footprint among the top web development tools. This powerful language was previously utilized for client-side scripting, but now it is more than that. Web technologies are getting upgraded every year and now reached a new level of productivity. Frameworks like Angular JS, Node JS, and React JS are becoming popular […]
Updated 12 February 2024

Global Delivery Head at Appventurez
JavaScript has already established its footprint among the top web development tools. This powerful language was previously utilized for client-side scripting, but now it is more than that.
Web technologies are getting upgraded every year and now reached a new level of productivity.
Frameworks like Angular JS, Node JS, and React JS are becoming popular among worldwide developer communities. In the previous post, we discussed Node JS vs React JS. And now, In this comparison, we will discuss essential points regarding Node JS vs Angular JS.
The advances that were once known to be top technologies have now gotten old. Angular JS and Node JS now have taken control over the universe of web development projects in the current scenario.
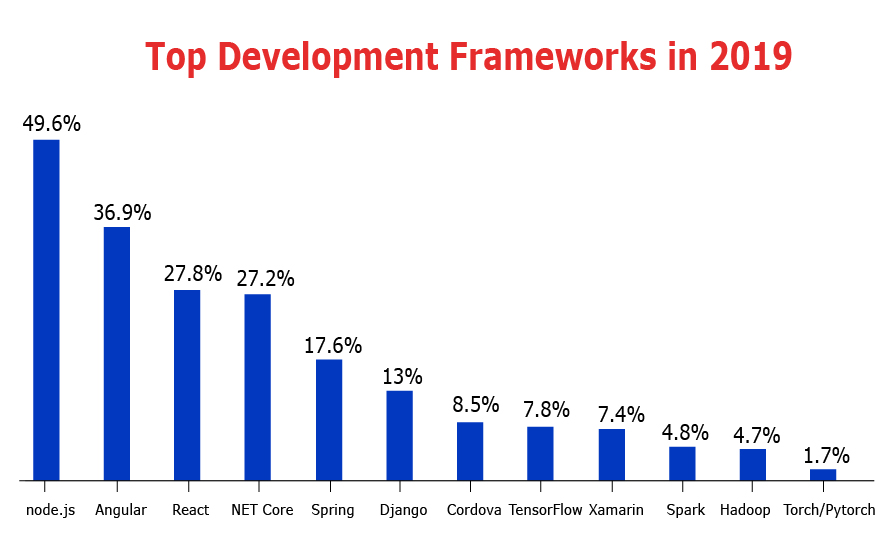
As indicated by the Stack Overflow 2018 overview, both Angular JS and Node JS were the main frameworks utilized for web development projects in 2018.
The reason? – JavaScript.
JavaScript is utilized all over, from internet browsers to portable, work areas, AR/VR, IoT, Server-side, and so on. Subsequently, JavaScript has ruled web technologies to such an extent that you will experience a great advantage while using Node JS features and Angular features.

That being stated, we should look at the two most mainstream JavaScript frameworks – Node.js and Angular. First, we start with an introduction to Angular –
Introduced by Google in 2009 as an open-source framework for client-side programming, Angular has become a cornerstone in web development. The question arises: what is Angular used for? Its primary strength lies in the unparalleled flexibility it brings to building single-page applications.
Angular development services offer a multitude of advantages, including the seamless integration of information through Expressions and the enhancement of HTML properties using Directives. This empowers designers to infuse dynamic properties into web applications.
However, the standout feature propelling Angular to the second position among top JavaScript frameworks is its Model-View-ViewModel (MVVM) architecture. The MVVM structure within Angular facilitates the development of intelligent applications with data-driven concepts, solidifying its position as the most-preferred JavaScript framework. For comprehensive utilization of Angular’s capabilities in your projects, consider consulting with an experienced Angular apps development company. Their expertise can guide you in harnessing the full potential of Angular, ensuring the development of robust and dynamic web applications.
There is a lot to discuss regarding this trending web technology and this is just beginning. Next is its most favorable features.
With the latest upgrades in Angular features, the outcome of the projects has seen to create an impact on the companies.
Now you know what Angular is and the features this framework possesses. Now you should why you should use it.
With AngularJS, it is conceivable to have two-way binding more simply and quickly without the association of a designer. With this property, it gets conceivable to perceive any progressions made in the view anytime, in the model simultaneously, and the other way around.
AngularJS features come with the essence of MVC and MVVM design patterns. This strengthens the base of the app structure to perform better when utilized by the users. Such properties allow for keeping the applications separated from any data modification. Hence, developers can ease the process of developing complex projects.
Another beneficial thing you can have from the system is the utilization of plain HTML formats. As DOM components the layouts are passed to the compiler and this itself offers some bit of leeway as far as a better work process. In addition, with it, you can without much of a stretch do augmentation, reusability, and control of layouts.
To keep the HTMP pages and contents clean and appropriately composed, AngularJS utilizes commands. This encourages you to unite some particular capacities and compose autonomous codes and use them over and again.
The structure likewise lets the engineers manufacture custom mandates separated from offering a lot of pre-characterized orders.
Since you know what is Angular used for, it is necessary to know why you should choose it. These factors play a big role in making this technology dominant among other JavaScript frameworks.
Now let’s move forwards toward the in-depth discussion of Angular’s advantages.
The weight from the server CPUs gets decreased due to the in-act references of different procedures. As a result of the decreased traffic, the server is said to work well and it reacts to the API calls and serves just the static records.
Contrasted with other JavaScript systems, the designer must control DOM processes with Angular features. This becomes conceivable on account of the two-way information restricting that it bolsters. Along these lines, the time and exertion expected to code, interpret and update the components in the DOM get spared.
Quick application prototyping is a sort of popular expression that is taking rounds around us. It is conceivable to fabricate application models with extraordinary usefulness right away with fewer measures of codes. When it is out, you can gather client criticism to roll out vital improvements without getting bothered.
Getting acquainted with AngularJS isn’t intense if you are a quick student. When you have figured out how to take a shot at it, you will have the option to encounter that the advanced endeavors and opportunities have arrived down.
It is conceivable to offer remarkable users’ involvement in the utilization of Angular features. It does this by offering quick stacking, responsive, and effectively exploring applications and sites.
The Angular framework gives the possibility to fabricate GUI (Graphical User Interface) for dynamic sites and web programs. Single-page applications are made easy by utilizing the Angular JS that permits developing custom HTML codes and coordinating with other UI devices.
Now, after Angular’s detailed factors, we are moving forward in this Node JS vs Angular guide.
Node.js is a cross-stage runtime library and condition for running JavaScript applications outside the program. This is a free and open-source device utilized for making server-side JS applications.
Node.js applications are written in JavaScript. This application can run inside the Node.js runtime on Linux and Microsoft Windows. This system offers a rich library of different JavaScript modules to improve the development process for a successful application. So, it is clear from the above definitions what is Node JS used for.
This framework is trending in the web development industry and becoming a professional tool for developers worldwide. Here are the top Node JS features that make this framework recommendable:
Node JS development services include the execution of the code on the server side. It gives a quicker method to compose content that is adaptable and light. Designers can compose continuous applications, and simultaneously, it gives a degree to versatile application advancement.
Along with Node JS features, it is necessary to know the top reasons for choosing this major JS framework.
One of the fundamental reasons why coders proceed with Node.js is that it encourages them to scale the application toward any path effortlessly. Just by including Nodes in the current framework, it is conceivable to scale the application on a level plane.
Also, during the vertical scaling of the application, it is conceivable with Node.js to include additional assets to the single Nodes. So contrasted with other JavaScript servers, Node.js is profoundly adaptable.
Node.js accompanies an open-source runtime condition that gives the office of storing single modules. The minute a solicitation desires the primary module, it gets reserved in the memory of the application.
With reserving, it gets conceivable to stack the application rapidly and return to the client quicker, along these lines sparing the designers from re-executing the codes. This is one of the major Node JS advantages as well.
With Node.js, you can without much of a stretch serve the customer and server-side applications, which makes it a full-stack JavaScript. Hence, there is no requirement for you to procure separate engineers for frontend and backend improvement, which spares you a ton of time and cash.
Choosing this essential framework and utilizing top Node JS features will help you execute any complex project. Apart from these factors, there are several perks of using this web development technology. Let’s discuss them too in this Node JS vs Angular guide:
Node.js utilizes the Google V8 JavaScript motor to decipher the JavaScript code. Along these lines, the JavaScript code gets legitimately gathered into the machine code. It gets conceivable to actualize the code quicker and simpler in a powerful way.
As the runtime condition appreciates the help of non-blocking I/O activities, the speed of code execution shows signs of improvement as well. This is one of the best Node JS advantages, making it a dominant player in this aspect.
Node.js can be called the correct answer for the right JavaScript codes for server-side applications.
This implies utilizing the runtime condition, Node.js engineers can without much of a stretch compose codes for frontend and backend web applications. This implies there is no compelling reason to have some other server-side programming language to utilize.
The greater part of the front-end designers has a decent comprehension of JavaScript as it is one of the most well-known programming dialects out there. This makes it simple for them to begin utilizing Node.js rapidly in the backend. Node.js needs less to chip away at and it is simpler to learn.
Another major Node JS advantage is that it appreciates the stunning help of huge and dynamic engineers through its locale who continue adding to the JavaScript innovation consistently for additional advancement and improvement.
For designers, Node.js offers the opportunity to create programming and applications. On account of Ruby on Rails, you won’t discover this element because of the similarity in certain rules. While with application optimization, you can begin everything without any preparation. Backing for instruments that are utilized regularly
It is workable for designers to get support for various ordinary properties utilized with Node JS features. The JavaScript software engineers offer solid help to the gatherings of designers by offering them simple and instant arrangements in GitHub alongside codes. Normally, the developers will add it to their network in the coming years.
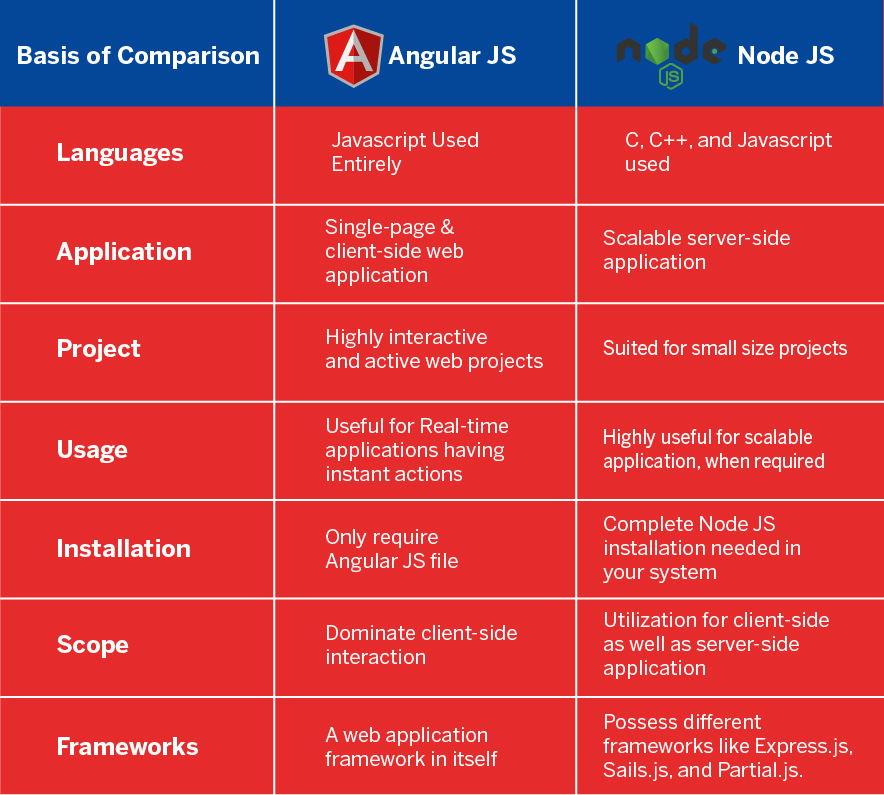
At this point in this Node JS vs Angular guide, we have come to the part where both technologies compete with each other to know their preferences. The very next part is the analysis of both web development frameworks by comparing major aspects.
Let’s get started:

In Node.js, while the engineers can compose code in JavaScript yet since Node.js makes some run-memories condition, the designers must introduce Node.json their frameworks to make the improvement condition.
Other the other hand, the Angular coders are not required to introduce the structure on their frameworks. They can legitimately implant the Angular structure in code simply like some other JavaScript documents.
The Node JS features and structure was made dependent on Google’s V8 JavaScript Engine as a run-time condition. Also, to make it, various programming dialects were utilized like C, C++, and JavaScript.
Not at all like Node.js and other JavaScript structures, the structure of the Angular features is composed totally in JavaScript. It even adheres to all JavaScript coding rules.
Two-way binding generally comes into play to keep the information between a web application’s model and view synchronized consequently. In any case, Angular doesn’t give any kind of highlight to composing database inquiries.
Node JS features, then again, lets coders produce database commands/queries simultaneously in JavaScript. This makes it simpler for web developers to implement database operations even in non-social databases like CouchDB and MongoDB.
Now, this is an essential part of the Node JS vs Angular guide. The Angular features permit to build intuitive, client-side web applications, making the system broadly utilized by JavaScript developers these days.
Node.js, then again, is predominantly utilized by JavaScript coders to make quick and versatile solutions and server-side applications. The Node JS features offered by its run-time condition help development teams in building applications with constant community-oriented designs and concepts.
Coming to the end of this analysis, we have several points to decide which one to choose for what type of project. Let’s wrap it up conceptually and logically in conclusion.
Both Angular JS and Node JS are open-source tools and their prime rationale is to transform a web application process into a simpler form utilizing JavaScript language. Simultaneously, their design and working model is very unique.
Both Angular JS and Node JS have a broad arrangement of highlights in their kitty which can be utilized to make an assortment of utilizations.
So we come to the following points:
Both Node JS vs Angular has a wide scope of utilization among an assortment of uses, however, one thing is basic despite such a significant contrast between Angular JS and Node JS that is – JavaScript.


Elevate your journey and empower your choices with our insightful guidance.

Global Delivery Head at Appventurez
Ashish governs the process of software delivery operations. He ensures the end product attains the highest remarks in qualitative analysis and is streamlined to the clientele’s objectives. He has over a decade of experience as an iOS developer and teams mentorship.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.