A sequence of interactions between numerous components, user interfaces, middleware systems, databases, servers, and the browser allows the ordinary internet user to see a certain page on his or her system.
Updated 16 January 2024

Director at Appventurez
A sequence of interactions between numerous components, user interfaces, middleware systems, databases, servers, and the browser allows the ordinary internet user to see a certain page on his or her system.
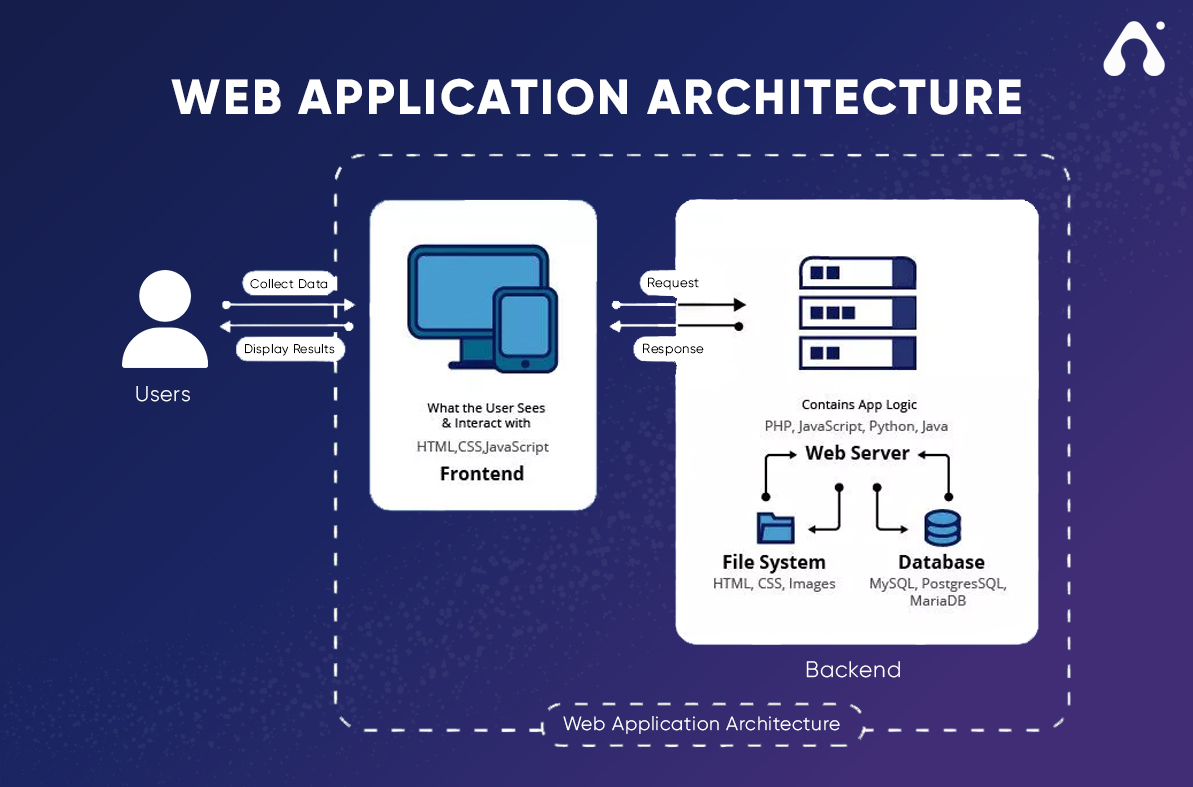
Web app Architecture, also known as web app map, is the framework that links this relationship and interaction together. In a nutshell, the process flow usually begins with the user looking for a URL, after which the browser initiates a search.
The network delivers data from the server to the browser as a result of the search, and the browser shows the page that was requested.
Modern web app architecture, to put it simply, consists of multiple components and external apps.
Transformed capabilities in frontend and backend processes have emerged from the move to ever-superior mobile and web apps. With mobile being the main device for searching, Web app development and architecture that works across all platforms is essential.
Furthermore, multi-page apps are growing more complicated, and full-stack development architecture is becoming more popular.
Software is not completely with the web application and its components that make it a vital aspect for the developing world. It includes an in-app store, login screen, user interface (UI-UX design), databases, and so on.
Effectively handling these components requires comprehensive attention to all key facets of web app development. Developers must skillfully navigate the intricate relationship between web apps and their components, demonstrating expertise in developing and maintaining interactions. For expert guidance on optimizing these processes, consider consulting with our web application development company. We specialize in ensuring seamless integration and efficient management of web app components for a robust and user-friendly experience.
Know how web application architecture works as web applications are two distinct sets of programs that operate independently yet concurrently with the same purpose of delivering solutions in a cooperative manner.
Typically, the two sets of programs are the code in the browser that works with the user’s inputs and the code in the server that deals with protocol requests, such as HTTPS.
In other words, web developers must be able to decide on the functions of server-side code and browser-side code, as well as how the two will interact.

Different types of components of web architecture are included in web app architecture. These are majorly divided into two web application architecture components as explained below.
In the web application, structural components are the ones that include the functionalities that determine the interaction of users. Along with this, the database storage and control are also listed in it. In this, the architecture is mainly for the three parts:
It is the components that work differently when it comes to web application architecture. This aspect is related to the settings, display, and configurations in the app. In this component, the user experience or interface is the vital part instead of what will work after the web development architecture. It includes the display of dashboards, notifications, configuration settings, and logs.
The model depends upon the web application architecture types and database management trends. Hence, to understand the models of modern web application architecture, it is essential to know the three types. So, let us walk you through the different types of web application architecture models that are used to build the components.
The most basic and simple model in the web application architecture is one web server and one database. In this model, as the name suggests, the developers use only one database and web server to build the app.
It is one of the most used mobile app architecture best practices in the past. However, it has its issue, if the server is down, then the model will be down as well. For web apps, now this model is not ideally used due to its limitation of one server.
Usually, mobile app testers use this type of model to test their projects with the internet of understanding and learning the web application fundamentals that help in developing next-gen enterprise mobility solutions technology.
The web application component model is mainly at the machine rather than at the server. It is best to go for such an application where the data is not stored on the web server. The processing of data is done by the web server and is then saved over the database.
This is a stateless architecture form in which there is a minimum of 2 web servers in the model. It is to avoid any type of failure that might arise. The best thing in case of any issue with one server, another one can take its place and will receive the new requests for execution.
Another aspect of the web application component is the most efficient one that includes no point of failure for the database or web server. This model includes two types of database models that store identical data and are evenly distributed.
Generally, the two models are enough and there is no need to add the new database to it since data is available in both in case of failure. In both cases, DBMS normalization is used.
Trends in web application architecture are mainly three types of web application architecture that are used by the development and design team. Not only this, but it also helps in determining the progressive web app’s future since it helps in showcasing what the app will look like.

As the name suggests, it is a web app that contains only a single-page application architecture that only contains the content elements. This type of web app offers the best user experience with much dynamic interaction using the latest UX tools. The users can easily access a single page in a better and more interactive manner.
The architecture framework focuses on the specific functionalities and single-page execution for efficiency and faster rollout. It is built easily with codes that can be flexible and offer the topmost quality to the app. The microservices are the small tasks or modules that are developed and later on, compiled for faster execution.
The web application is without any infrastructure or correlation-related tasks. It is the one in which the developers can work the third-party infrastructure instead of backend server management. Hence, making it easy for the developers to execute the web app.
With this, let us know why the mobile app development company goes for web application architecture patterns. The fact is that it has hidden features that not everyone is aware of. Here is everything that you must know.
The horizontal scaling of web apps is another factor that is counted in the architecture. It includes several servers and regions to manage the potential traffic or any sort of fluctuations. As a result, strategies for cloud migration services are becoming a major focus in terms of bandwidth proportion.
The vulnerability of a web app is not a hidden fact and hence it makes security even more important. Not only this, malicious code manipulation is the biggest concern in terms of facing cyber security. It is vital to protect the app to keep the data secure as per the Government laws.
As we all know an app must be self-contained and modular for components. This makes it easy for developers to fix issues or add features to the web app. In addition to this, the simplicity of the web app makes it an essential part of the architecture that can solve problems, and be responsive, fast, and unique. Then there is A/B testing, automated deployment, and analytics support.
The life of the web app architecture is another factor that is essential for mobile app developers. It is essential to have a long and stable lifecycle of modern web application architecture. This makes it easy for modernization and updates that don’t interrupt any functionalities.
There are a number of key aspects that the developers need to keep in mind while designing the web app architecture. So, before you choose the right technology stack for your mobile app it is vital to know these aspects.
These aforementioned aspects are a vital part of the architecture that gives an insight into what it should be like. So, let’s get started.
When it comes to the backend it is vital to go for the platform that is relevant in terms of the dynamic and static nature for the domain. It is best to select the language and server that can go well with each other.
There is the option of microservices or serverless web app architecture that can be attained using cloud services for memory and CPU requirements. In addition to this, the web solutions also operate over microservices that make communication easy via HTTP or Queue supporting multiple languages.
In the database selected for the architecture, it is essential to go for the one that can offer different features such as SQL and NoSQL. Both the platforms are different from each other since SQL is mainly about a predefined plan and tables whereas NoSQL is about key-value structure, objects, and so on.
Another essential factor for the design is API which depends upon POST, REST, and GET. These APIs can easily manage the HTTP request. Apart from this, there is GraphQL that is included by Facebook which allows us to fetch objects from the server and make lean calls. If the internet bandwidth of a mobile app is limited then this can come in handy.
In addition to this, the computer communications protocol is also included in the form of a WebSocket that transfers messages from the server to the client. However, it is an optional part since not all apps keep the client updated on new data. You just need to follow a few steps to build WebSockets in Golang to implement the required APIs.
Another factor about the web app architecture is choosing between the Single page application or model view controller. While selecting the type of architecture, it is essential to consider the requirements and what will be the best in both cases.

With the internet era as our main focus, the world is changing and so is development. This is essential to developing secure, responsive, robust, and scalable web apps. For any web solution, the web application architecture is taking over and has become a backbone.
As web development services evolve, the associated technologies and frameworks evolve alongside. Modern web application development has replaced the older legacy structures and basic components.
Appvneturez a web development company makes sure to keep the essential parameters while developing the web app and include vital factors in it. So, if you are planning to develop the web app and need any guidance with its architecture then feel free to contact us.
Q. What is the architecture of web applications?
A blueprint of simultaneous interactions between components, databases, middleware systems, user interfaces, and servers in a web application is known as web application architecture. It's also known as the design that logically specifies the link between the server and the client for a better online experience.
Q. What is basic Web architecture?
The process of planning, developing, and deploying internet-based computer software is known as web architecture. These programs are frequent websites that provide users with important information, and web developers may create these programs for a specific purpose, company, or brand.
Q. What are Web architecture and components?
Web architecture is made up of three fundamental components: representation formats (HTML, CSS, XML), addressing standards (URI, URL), and transmission protocols (TCP/IP, HTTP, HTTPS) that make up the internet infrastructure.


Elevate your journey and empower your choices with our insightful guidance.

Director at Appventurez
Director and one of the Co-founders at Appventurez, Chandrapal Singh has 10+ years of experience in iOS app development. He captains client coordination and product delivery management. He also prepares preemptive requisites and guides the team for any possible issues on a given project.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.