Users demand more from their programs than from their food now that we live in the Internet era. Users want everything, especially the digital experience, to be provided promptly, and slow-performing software may kill the buzz. The issue can be effectively addressed with React Native performance. The underlying how, though, remains. We’ll respond to the […]
Updated 22 February 2024

VP - Delivery at Appventurez
Users demand more from their programs than from their food now that we live in the Internet era. Users want everything, especially the digital experience, to be provided promptly, and slow-performing software may kill the buzz.
The issue can be effectively addressed with React Native performance.
The underlying how, though, remains. We’ll respond to the same question briefly.
React Native has radically transformed the lives and working capacities of front-end developers since its introduction. React may be used to create a more intuitive user interface than ever before. As a consequence, front-end developers may create a beautiful and functional online application.
You must use the appropriate solutions to optimize the performance of your React Native project. However, we must first understand frequent obstacles to developing a high-performing application.
Facebook created the open-source React Native framework for developing mobile apps. When it comes to choosing the correct framework, entrepreneurs choose to react natively. Some of the most popular mobile apps, such as Instagram, Facebook, and Skype, are built using React Native development. In this post, we’ll go through these and other examples of React Native-powered apps.
Many startups nowadays select React Native as a solution for developing their apps since most of their code can be written in JavaScript and then shared across iOS and Android app development, eliminating the need for two teams of developers to manage two separate code bases.
When the same task is repeated, the application of react native performance issues is generated significantly. It’s also harmed if the components utilized are too large for the application and must be rendered often. We’ll look at the main reasons why your React Native app development is sluggish.
If the value of the variable changes, the entire component is re-rendered, which might cause your app to slow down. The basic explanation is that it raises the demand for frame rates, which slows down react native app performance.
If you cache the component too often, it will be stored in the app’s memory.
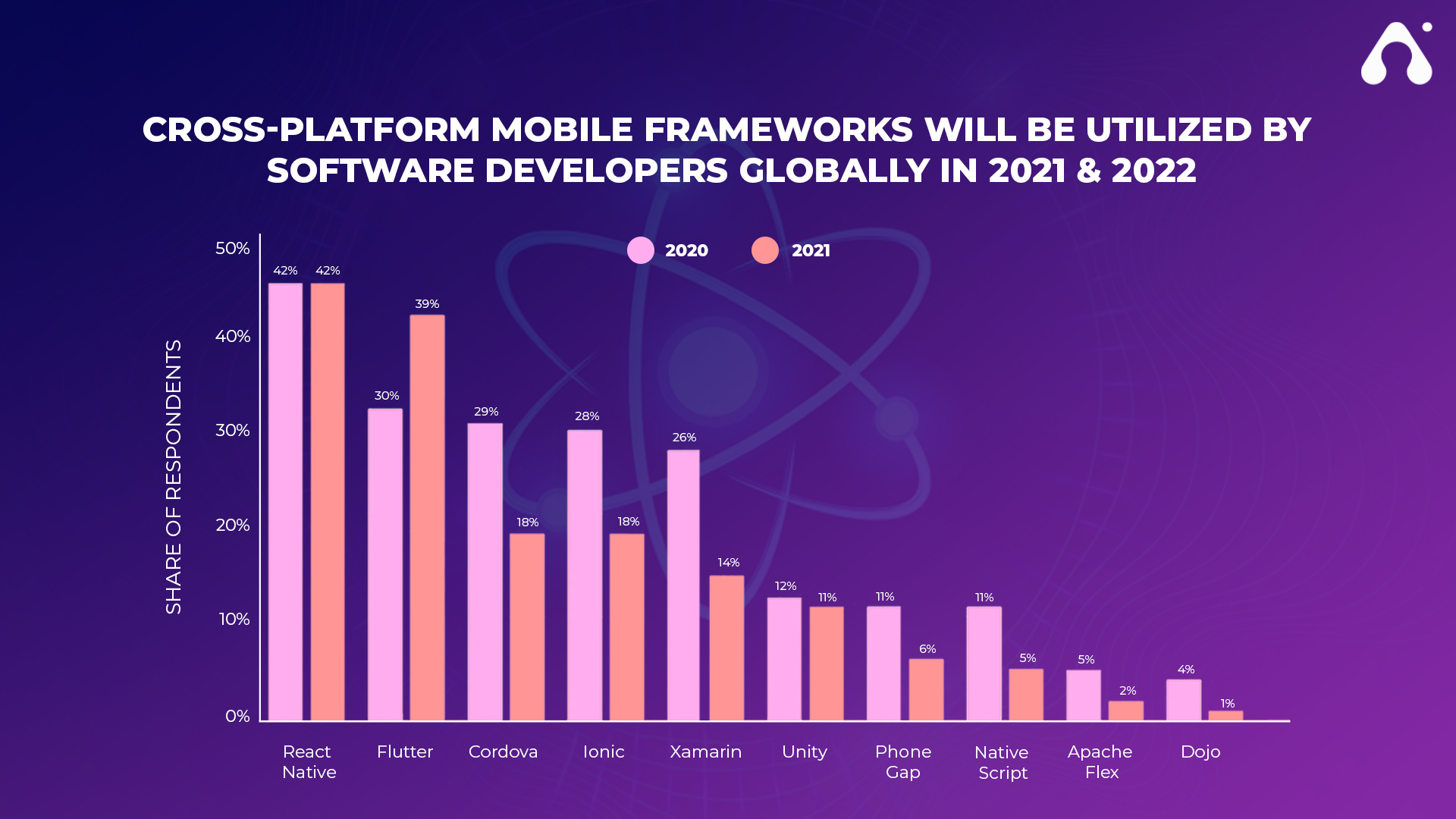
This may slow down your application in the long run. If you haven’t implemented pure components for all of your app’s static content, you may notice a little slowdown. The below will show the react native popularity globally.

The near-native efficiency of React is one of the main reasons why frontend devs swear by it. Even though React is not a native language for mobile app development strategies, it allows you to create React-native best practices in 2024 that will increase productivity, speed, and ease of development. However, several React Native performance issues frequently arise in the course of developing a high-performance app, which must be overcome.
Let’s take a look at these issues and know how to optimize React native app:
Though React Native provides amazing speed, it has some potential usability concerns. Navigational performance is equally important as the overall performance of the application. If a mobile application’s navigational performance isn’t as seamless as it should be, the user may be misled.
Accessing app features may be challenging if the navigation of a mobile application is cumbersome. As a result, users may just fade away from your app’s use radar. Your users may find it difficult to go from one screen to the next due to poor navigation.
React Native offers four potential options for improving the navigational ability of your mobile app:
The startup time is one of the most important considerations while utilizing a mobile application. Users despite long startup times. If a mobile application takes longer than five seconds to load, consumers are likely to abandon it and go on to another. There are several possible causes for the delayed app start response.
Your mobile application’s performance may be slowed if it has too many dependencies. Additionally, the Object. Finalize element is responsible for boosting the mobile app’s startup time. Because there are too many finalizers, the program frequently displays out-of-memory issues.
You may start to react to native app performance optimization and the efficiency of your app with the Object. finalize element because the default implementations of React Native create a delay in the launch time. On a single thread, the finalizers work. As a result, other objects will have to wait till the finalizers pass. The program suffers in performance because of these requirements.
improve react native app performance
In this instance, you should attempt employing high-performance and quick components to limit the number of dependencies in your mobile application.
Memory leaking is a common problem among React Native developers. It displays a warning–Can’t execute a React state change on an unmounted component–in case you’re confused about the nature of the memory leak. Of course, this is a no-op, but it signals that your program has a memory leak. In a use-effect cleanup function, cancel all subscriptions and asynchronous processes to remedy the problem. When you get a warning like this, it means your program is experiencing memory leaking.
Furthermore, if the API server or the host takes a long time to respond, memory leakage will occur in your program database for React native app development. Even though the component has been removed, the response will still be completed.
To resolve to react native android’s slow performance and the memory leaking issue in React Native, utilize the use effect cleanup method to terminate all subscriptions and asynchronous tasks. Instead of utilizing ListView, you may utilize scrolling lists such as SectionList, VirtualList, or FlatList. Unnecessary background processes can be brought to an end in this manner.
The size difference between Native and React Native apps is one of the most significant. The mobile application is bigger than native mobile applications. When you employ numerous third-party libraries in addition to native components, the React Native mobile application will improve.
Larger images and media in a mobile application might result in greater memory utilization, which increases the size of the mobile application. Because of the memory overflow, if the graphical material or pictures take up a lot of space in the app, it may crash and affect the speed of the React Native mobile application.
Mobile and online apps are frequently slowed by the size of mobile applications. Multiple third-party libraries and react native performance testing components are used. You might try to use fewer third-party libraries and components to minimize the size of your mobile app.
Additionally, you may attempt compressing photos to improve the performance of your React Native performance optimization and reduce the size of the app.
React Native, unlike traditional JavaScript, does not allow multiple threads. As a result, when React Native renders one component, the other components must wait until the first component is completed before continuing.
Due to these difficulties, some mobile applications, including Twitch, have abandoned React Native. Furthermore, low-end devices are impacted when an application implements or provides new functionality. As a result, when new features or functions are introduced to a mobile application, multi-threading concerns arise.
You can write your extension code to handle multithreading to address the multithreading issue in React Native. Because React Native isn’t supported, you may write your custom code with a strong emphasis on maintainability and system architecture.
You may create a bridge between native and React Native components using the extension code. These extension programs can be written in Swift, Objective C, or Java.

Using a high-performance framework like React Native is a superlative approach to building cross-platform apps with ultra speed & proficiency. Being desirous to experiment with this ground-breaking technology, more & more tech talents are compelled to adopt the new digital transformation trends inspired by this preeminent framework for on-demand app development for all platforms.
We can say that it’s no more a tedious task to deliver out-of-box mobility solutions for universal platforms than how to make react native apps faster, which takes a lead to make it effortless for modern developers. And when it comes to our guide on how to improve react native performance in 2024, we’ve discussed plenty of tips to do so.
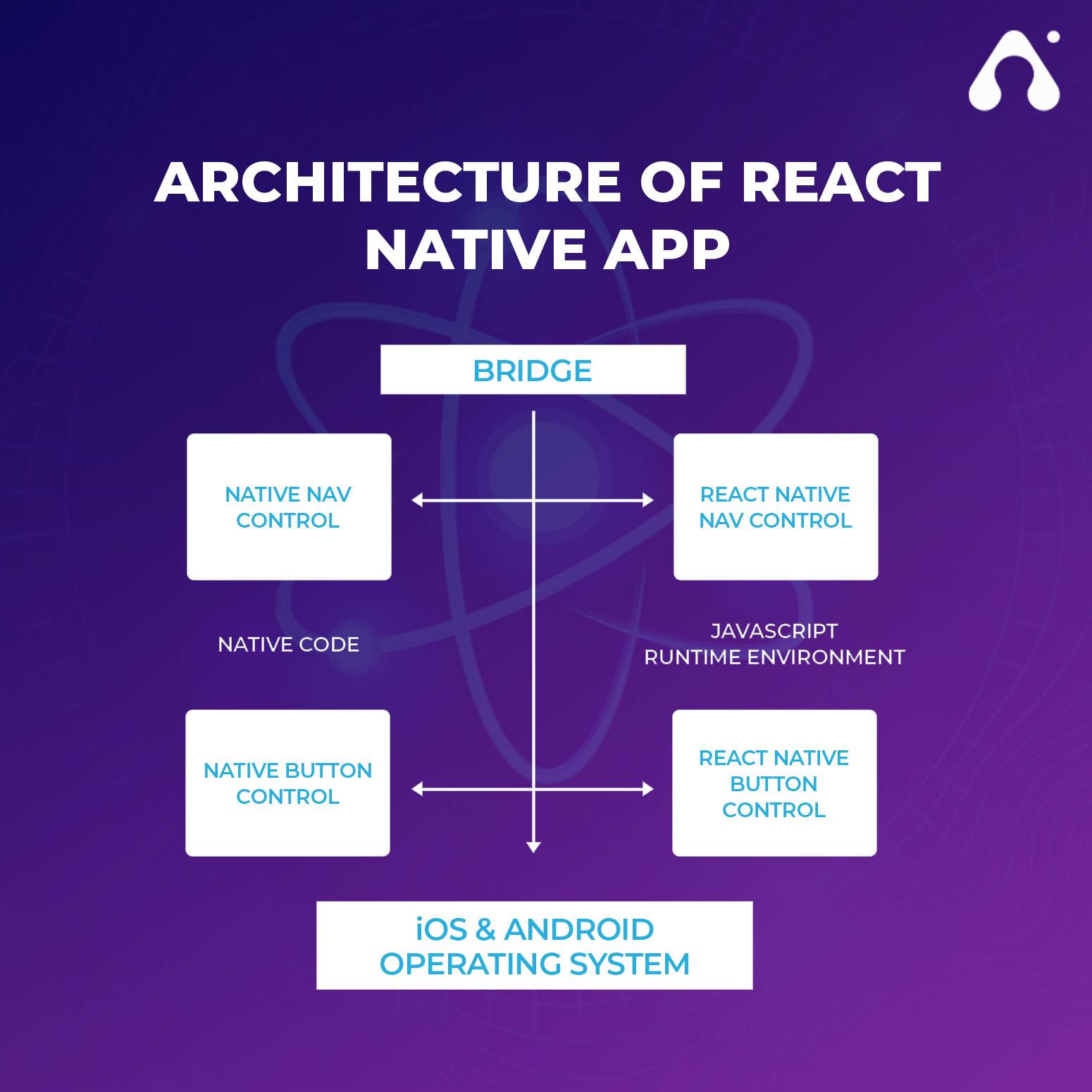
Before getting closure for this discussion, you must grab a short overview of the core components of React Native architecture to understand how apps powered by this framework work. For your general information, react native apps run on three threads as listed below:
The main thread is concerned with the way an app’s UI/UX design interacts with users. It’s all about how the components in the user interface respond to the gesture made by the other end-user.
React native declares JavaScript code in a particular JS engine after each action done on the app. It is responsible for the response of UI on every action.
The third thread takes a count on the layouts on JavaScript. Afterward, it renders a view by delivering the same information to the native side of the app.
React Native apps compile a series of native components that are based on top programming languages including JavaScript, Objective-C, & Swift. Note that the React Native framework is built on JavaScript & it takes care of scripts.
Once you delve into the dominion of cross-platform technologies, you can’t resist the splendor of React Native in delivering high-performing mobility solutions with smart features. After all, this amazing cross-platform framework holds a wider user base for its incredible superiority in creating stellar mobile apps for universal platforms. If you want to grab some insights on how app development with react native can reduce cost, you must get familiar with the caliber of this framework in improving the developer’s productivity with reduced usage of resources & time.
However, our guide on how to improve React native app performance is credible to bring you here to investigate more about the ins & outs of cross-platform mobile app development for startups. Appventurez is a distinguished team of tech aficionados who thrive on pioneering cutting-edge mobile app solutions across a wide spectrum of industries. We’re your go-to React Native development company, committed to pushing the boundaries of innovation. Keep an eye out for our upcoming tech articles, where we’ll delve into our methodologies and insights on the latest mobile app trends!
Q. How do you optimize the performance of React Native app with a detailed guide?
To prevent rendering several pictures on a single screen, use an image caching method. To improve React Native speed, skip unneeded rendering of the mobile application. Make use of the photographs that are the right size. Instead of JPG, you can use the PNG format for pictures.
Q. Why is React Native so fast?
React Native's Image component, like web browsers, caches images, which is occasionally the source of the following concerns. They can be easily fixed by utilizing the react-native-fast-image third-party package. It works on both iOS and Android and is quite good at catching photos.
Q. Why React Native is great?
Mobile apps benefit greatly from React Native. It has a clean, fluid, and fast user interface that reduces load time dramatically. Designing apps with React Native is also a lot faster and less expensive than building native apps, without sacrificing quality or functionality.


Elevate your journey and empower your choices with our insightful guidance.

VP - Delivery at Appventurez
Expert in the Communications and Enterprise Software Development domain, Omji Mehrotra co-founded Appventurez and took the role of VP of Delivery. He specializes in React Native mobile app development and has worked on end-to-end development platforms for various industry sectors.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.