Are you interested in pursuing a career as a React Native Developer? Or are you a part of the React Native developers community dealing with projects now and then? Well, you have landed on the right page. Today, we are going to cover up common mistakes to avoid with React Native apps. So, next time […]
Updated 4 March 2024

VP - Delivery at Appventurez
Are you interested in pursuing a career as a React Native Developer? Or are you a part of the React Native developers community dealing with projects now and then?
Well, you have landed on the right page. Today, we are going to cover up common mistakes to avoid with React Native apps.
So, next time when you are all set to develop the React Native mobile app, make sure to keep these mistakes in mind (and avoid them).
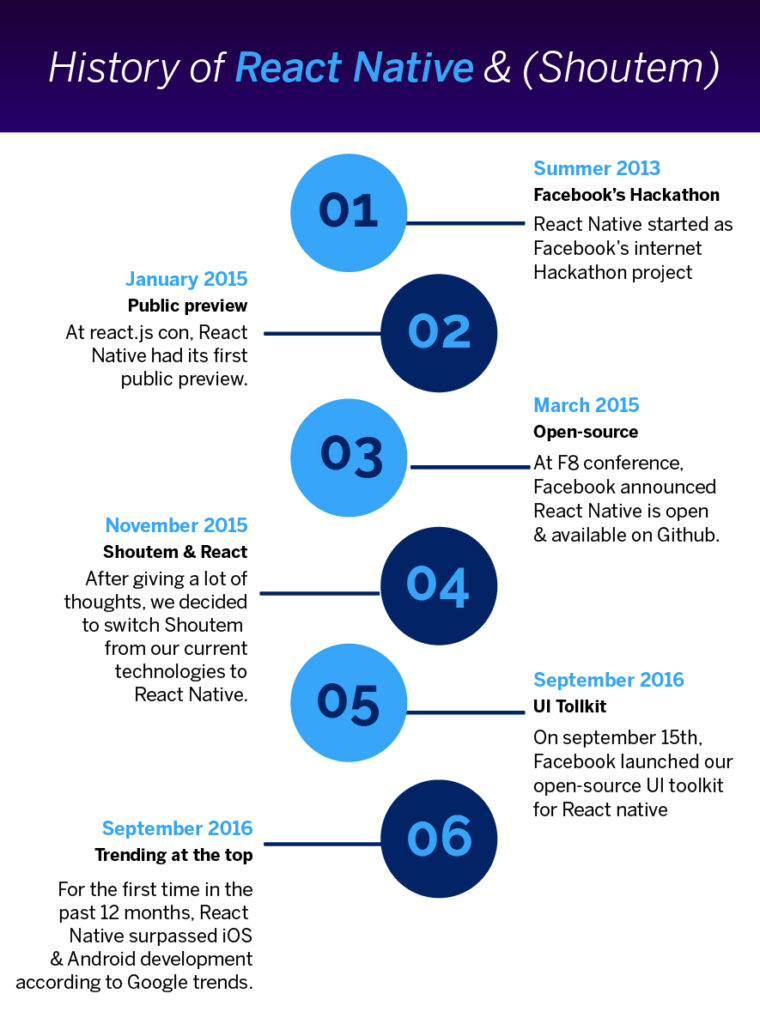
Before starting with the React Native app development mistakes, let us get a hang of a few facts and the history of React Native.
When it comes to the number of React Native app developers, there are approximately 1.6k contributors that deal with the whole process around the globe. The astonishing factor is that the number is increasing with time and will reach 2.5k in the coming years, if not more.
In 2015, the Shoutem platform started to gain popularity but there are instances when developers believe to require an upgrade in the platform. There were two major concerns such as customer demand and technology limitations.
As part of technology limitations, there are several mobile app development platforms such as Javascript, HTML5, Cordoba, etc. through which high-performance apps are successfully made. However, the native apps never were able to achieve the level of expertise that cross-platform requires.
Whereas when it comes to customer satisfaction, customization freedom makes the apps more powerful. The frameworks, SDKs, automated maintenance, and global competition becomes the driving factor in determining the cost of mobile app development.
As a result, it was the best chance to make an impact in the mobile app development world and React Native was introduced.
React Native app development has solved several architectural issues along with increasing performance. Objective-C and Java native app development is taken to a new level in terms of performance and quality with the help of React Native.
Cross-platform app development can be achieved with the help of the React Native platform. It focuses on building apps and supercharge development for both the operating system such as Android and iOS.
Along with this, React Native developers develop web-friendly apps with no need to focus on native Android and iOS languages.

React Native is the framework used to develop mobile apps. It is an open-source platform that allows React Native developers to develop apps for Web, cross-platform, and UWP. Along with this, developers can focus on native-like apps.
React Native is the topmost platform that allows the users to include the React components easily in the piece of code. Several reasons give a boost to the business. It includes
The mobile apps are developed with the framework and Cordova to establish a native-like capability. It can develop JavaScript and HTML-based apps with the help of native APIS.
The best thing about React Native is that it is easy to learn even for the developers that want to generate revenue. Even the developers can get an idea about the best IDE for React Native to include the idea about mobile app development.
There are so many benefits of using React Native platform for mobile app development such as vibrant nature. It encourages React Native developers to focus on writing testable small functions for manipulating the state of the application.
The best thing that anyone can do for developers is to offer them a platform that enhances their coding experience. The platform simplifies the editing experience and runs the app with a strong codebase.
Apart from these major points, here is a gist to get a deeper understanding of why to use React Native and =React Native challenges that enhance the experience.
Now, since the basics are clear, let us move forward with the mistakes that React Native developers are prone to do.
This is the most common mistake that is done by React Native developers. They usually don’t give much importance to image optimization which as a result affects the app’s performance.
The fact is that image optimization is one of the major parts that must be included in the list to avoid degraded performance.
Along with this, image optimization also helps in affecting the app size as it will make the app lightweight.
Hence, if you are one of the React Native developers then make sure to optimize the image and enhance app quality.
Another mistake while creating an app with React Native is the redux function mutate state. When it comes to React Native app development, State Store and View are linked together to offer enhanced performance.
There is a set state function in React Native that compares the new object with the previous state. The data is stored in the Data Store that can be rendered as per the state.
The new state can be viewed on the screen from the Data Store with the help of the component life cycle.
When developers make React Native apps, it is essential to be aware of the previous state merging with the new state. However, the directly mutate state usually ends up with larger apps’ unmanageable code, custom code (not on React), and inside the component uncontrol state.
One of the top React Native app development mistakes is leaving the console.log statement. There is no doubt that the console.log statement is the life savior for the developers that allows them to detect bugs easily.
This statement allows the React Native developers to understand the problems in the line of code and the performance failure reason of the app. Why do you think the app is not showcasing the expected quality? The console.log statement can give a better understanding of the hitches.
The React Native debugger needs to keep in mind to eliminate the statement once the app is done with debugging. In case the statement is not removed then it can end up slowing down the app and impacting app performance.
The major issues that might arise are image optimization (as mentioned above) and another is incorrect estimation. The React Native app development mistakes can end up costing a lot and affecting forms and layout.
Have you ever considered binding in the render method? This creates a new method every time rather than just picking up the previous method.
The issue with such an approach that React Native developers usually forgets is the different callbacks. This can be solved with the handleWatchList() binding method in the property initializer syntax or constructor.
Hence, it is essential to pass the handleWatchList() value as props to get the desired result. The child component can be a great asset for such additions.
If you are a Flutter, Xamarin, or React Native developer, you might be aware of the importance of pre-built elements such as footers and texts. It is essential to be well-conversant to ensure that libraries are integrated properly.
The pre-built libraries can be a great addition but it won’t work well with a unique design layout. Hence, if you are focusing upon the unique design layout then make sure to only go for libraries that can be helpful to the code and not mess it up.
One of the most common mistakes while creating apps with React Native is the wrong estimation of errors. Several things are added to the list such as:
Another addition to React Native app mistakes is the wrong use of its major practices. If the React Native best practices are used correctly and smartly then it can affect the development process on a huge level. This mistake can be taken to the next level if the apps are extended in the future.
This is the most common mistake done by React Native developers especially when there are so many changes to be made. In addition to this, the requirement matters a lot when it comes to writing thousands of lines of code.
The best solution is to plan every step of the coding to get the desired output and follow the React Native best practices.
The React Native developers need to keep the external modules in mind while developing the app. It is essential to verify the external module codes while using external modules that are the most common React Native app development mistakes.
This is mainly due to the minimal knowledge and lack of experience that results in affecting the app development process. Hence, the developers must keep in mind to verify the external module before wrapping up the project.
The React Native developers must be extremely attentive while developing the app. There are so many apps in the market that are doing great without unit tests. Is it correct?
No, it might not be essential but it is a necessity to focus upon the unit test to ensure that app segments can run independently. In addition to this, the functionalities of the app are tested properly with the help of a unit test.
It can be the top React Native app mistake that must be avoided at any cost. It is essential to write the unit test for all the major components to check every aspect.
The React Native app development can be done ideally with the help of a unit test that helps in tracking the bugs. No need to waste any more time tracking bugs and getting the results.
The structure of the projects speaks a lot about the project. The wrong structuring of the whole project can affect it adversely. It can be difficult to manage a project that has complex structuring for developers.
Hence, the React Native app structure should be as per the requirement of the project. The project must be divided into parts along with project files and folders. This makes the work easier without messing things up.
The fresher React Native developers can get confused in such a situation and mess up things. It is essential to work on the correct project structure to maintain the quality of the project.
Looking ahead, the overall outlook for React Native appears highly promising. However, it’s crucial to acknowledge that a few missteps can significantly impact project quality. React Native developers, particularly those associated with a reputable React Native development company, must be unwavering in their commitment to avoiding these pitfalls. Additionally, a continuous learning approach is indispensable to stay well-prepared for upcoming projects.
This will save a lot of money and time while working on React Native app development. If you have a great app idea in mind then get in touch with an experienced mobile app development company.


Elevate your journey and empower your choices with our insightful guidance.

VP - Delivery at Appventurez
Expert in the Communications and Enterprise Software Development domain, Omji Mehrotra co-founded Appventurez and took the role of VP of Delivery. He specializes in React Native mobile app development and has worked on end-to-end development platforms for various industry sectors.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.