Looking around, you’re bound to notice some astounding technical advancements that are creating new business prospects all across the world.
Updated 7 November 2023

VP - Delivery at Appventurez
The mobile app market has become one of the fastest-growing in the world. One of the reasons for this growth is the integrated features on our smartphones that have made every single requirement of our lives just a click away. To make the digital world more user-friendly, the mobile industry is coming up with various ideas for apps that are compatible with both iOS and Android. Several steps have been taken in this direction and React Native is one of them.
React Native is a well-known JavaScript-based mobile app framework that has been successfully adopted by hundreds of businesses, including Facebook, Uber, and Microsoft.
The framework is used across a whole range of industries, and as per the reports, over 38% of software developers use React Native. However, before deciding to use the framework, it is important to understand the react native development cost and decide whether it is the best fit for the project.
In the article below, learn more about react native app development cost, what are its advantages and disadvantages, and why opting for a cross-platform development can be a smart idea for the growing business market.
React native is written with a mixture of JXL and JavaScript. It can communicate with both the realms— existent native app threads and JavaScript-based threads. The framework is seen as the future of hybrid application development. It is an open-source JavaScript framework that is designed to build real, natively rendering mobile apps for Android, iOS, and other web applications. Notably, there are also various databases that can help in efficient React native app development.
React Native framework lets the user create an application for various platforms by using the same codebase. The timeline of react native development starts when Facebook first released react native as an open-source project in 2015, and in just a couple of years, it became one of the top solutions used for mobile development.
React native development services are currently used for some of the leading mobile apps such as Skype, Facebook, Instagram, and Uber. Even though the platform currently supports both Android and iOS, it has the potential to expand to future platforms as well.
Apart from being suitable for cross-platform development, the React Native app development cost is also affordable providing the benefit of developing a high-performance app on a low budget.
The communication works because react native uses ‘Bridge’. While the Native Threads and JavaScript are written in completely different languages, it is the bridge that makes bidirectional communication possible.
The feature that makes react native unique is how it distinguishes itself from other cross-platform development solutions. React native does not render WebViews in its code and runs on actual native views and components. This is one of the main reasons for the massive success of the framework which is downloaded over 1 million times every week.
Cross-platform development is a practice that follows building software that is compatible with more than one type of hardware platform. An example of a cross-platform development framework can be adobe flash or a web browser.
On the other hand, the Native framework is used to target either Android or iOS. Depending on which operating system the app is being developed for, the application is usually coded in a specific programming language.
The decision of developing a native or cross-platform app is crucial as there are various scenarios where the benefits of cross-platform are more over native platforms and vice-versa.
Before making a decision between a cross-platform framework or native framework for app development, factors such as budget, audience, performance, development timeline, and security needs must be considered.
Since only one code base is required for Android and iOS, product development is much quicker in this case. Cross-development is the best choice when it comes to introducing the product in the market as it gives plenty of time to start working on the quality feedback of the users. While Native mobile development is time-consuming and harder to maintain which makes the market slower.
Building cross-platform apps can be 30 percent cheaper than developing native apps. The credit goes to the ability to reuse code leading to faster development of the app, directly impacting the costs.
Building a mobile application development for multiple devices can be a difficult task. Under the native framework, not only do the developers need to create apps separately for both Android and iOS, but the user also has to see the same look or feel irrespective of the platform for which it is being accessed. In this case, cross-platform can help you develop an app for multiple devices which will look similar irrespective of the platform they are being used on.
One of the key benefits of a cross-platform framework is it led the developers in compiling the code faster. They can easily share the codes across multiple platforms. It also gives them the flexibility to adopt other technologies when required.
The creation of high-quality apps separately on both Android and iOS is an expensive task. It is also one of the reasons why various businesses are looking for low React Native app development costs. It not only helps in widening the approach of the businesses but also saves a lot of time and money.
React Native, particularly for startups, has become one of the most sought-after frameworks when it comes to cross-platform app development. Notably, more than 14.85% of the most downloaded apps in the United States are developed using React Native.
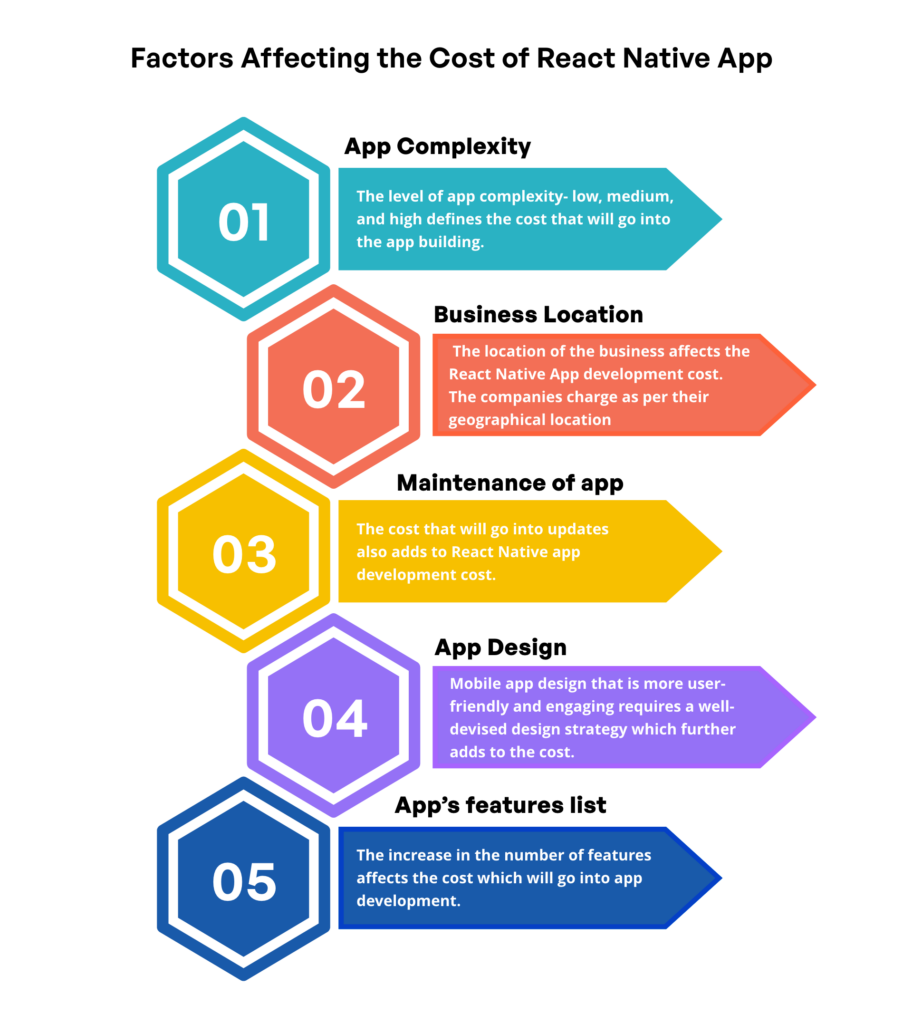
The React Native pricing can differ according to the app’s feature list, complexity, the hourly rate of the developers, and hours taken to write a code, among others. In addition, the overall cost is also affected by the location of the company. Check some of the factors below that affect the cost of the React native app:
Every application that is presented in the store can be defined in three categories- low complexity, medium complexity, and high complexity. The level of app complexity determines the cost of the React Native development considering the resources that will go into the app building. Figuring out the complexity of the app can help the developers in reducing the React Native app development cost.
It is well-known that the cost that goes into the app does not end after its launch and the cost factor continues even after the app is fully functional. The reason is the time-to-time updates that are required to fulfill the expectations and to make the app more market-friendly. Notably, not considering the additional cost that goes into the app maintenance is a common mistake that react native app developers can avoid.
The geographical location of the business is also considered one of the major factors that affect the React Native app development cost. App development companies in various locations charge differently for React Native App Development. For instance, choosing a React Native development company established in the US will be much higher than those in Asian or Eastern countries being one of the reasons for the increased React Native app cost.
To ensure that the users spend their maximum time on the app, it is important that the mobile app design is in such a way that is easier to understand and more engaging. App design becomes one other element that affects the React Native App Development Cost. It requires a well-devised design strategy with animation and transition that will provide users with a convenient move from one screen to another.

Among all the benefits of react native, one of the most significant is cost-efficiency which also makes it the most preferred framework among growing businesses. Check some of the tips given below that can help businesses in reducing the React native app development cost.
Under React Native framework, there is no need to create different apps for Android and iOS. The framework has reusable elements that make it extremely beneficial and helps in reducing the cost of mobile app development. The framework allows the developers to create a code once and use it for both Android and iOS without any error.
Under the React Native framework, the developers are able to use just one module. It is regardless of which programming language is used for cross-platform app development. The developers don’t need any other technologies or tools for app development, therefore, leading to better team management. It also lowers the complete operational cost.
As React native framework enjoys community support worldwide, a wide range of ready-made solutions and libraries are publicly available. The help reduces the work-related complexities as well as the cost and time that is taken to build the app as the developers can easily use the available components.
Mobile apps that are developed with a cross-platform framework are easy to launch in both Google and Apple stores which further reduces the cost. The apps built with react native framework are best for outreach and for enlarging the customer. They are also easy to develop via using pre-written codes as the apps are much more scalable with less development cost.
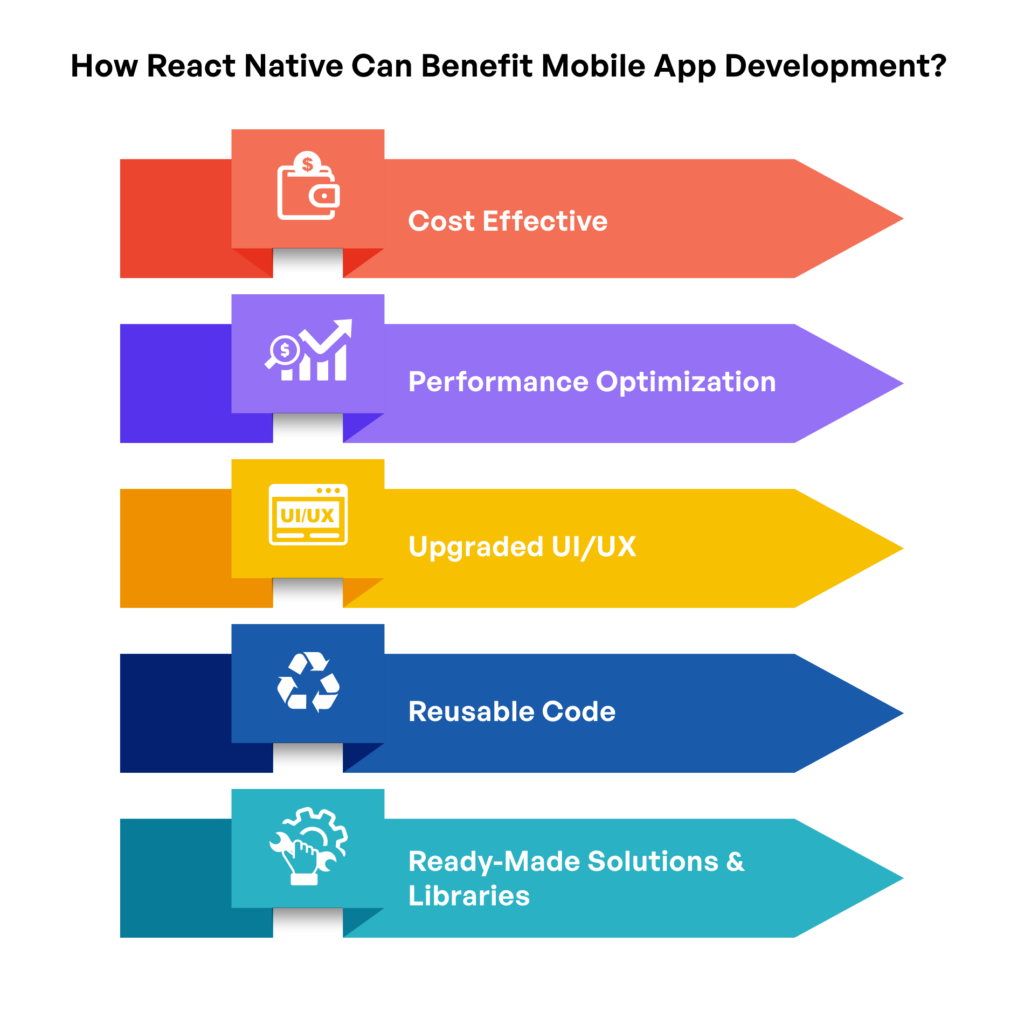
The increased adaption of React Native framework clearly indicates the performance assurance that comes with it. Have a look at some of the benefits of React Native app development and why businesses should choose it as a solution to build a mobile app.
React Native apps almost works exactly like a native app that was built on a specific Android or iOS platform. The apps are also fast because the programming language is optimized for mobile devices.
The biggest advantage of adopting React Native framework is that the developers don’t need to come up with separate codes for different platforms. Notably, around 90% of the code can be reused between two platforms (Android and iOS) which helps in increasing the efficiency and development speed considerably without impacting React native app development cost.
If anytime it is desired that the app is required to be moved to another development framework, app developers will not need to start over. They can easily export the app from React Native and move it to Xcode or Android Studio and can continue from there. It results in a huge benefit for mobile app development and also adds to its flexibility.
React Native framework offers something known as ‘hot reloading’ or ‘live reloading’. It enables the app developers to immediately view the changes that they have made to the code in another live preview immediately. This provides a great advantage to the developers because of the real-time feedback.

In the past few years, react native framework has revolutionized mobile app development. It has allowed the developers to write code only once and deploy it across multiple platforms. The report says that as of 2023, 6.6 billion people have been incorporating the apps in their day-to-day lives through one of the two major platforms (Android and iOS).
In the current digital age, React Native app framework has become an invaluable tool for providing easy access to a variety of apps ranging from home searches to online meal ordering. Some popular examples of react native are Facebook, Instagram, Skype, and Uber Eats.
As the world becomes highly dependent on mobile technology it is safe to say that the future of react app development will be bright. The need for high-quality mobile apps with great customer satisfaction will continue to grow which will also encourage the developers to optimize react native performance in the coming years.
Appventurez with its efficient and high-performing team has the capability of building great customer satisfaction.
The dedicated team of experienced developers has successfully delivered high-performance apps in their React Native projects. Apart from helping clients in meeting their business goals, Appventurez is a prominent React Native development company at an affordable cost.
As a react native app development company, Appventurez has over the years built successful relationships with its customers which further only proves the credibility that it brings in the mobile app market. The team at Appevnturez is also the right choice for developing a high-performance mobile app as it not only provides great service but also understands the market.
Q. What is React Native known for?
React Native is a framework that facilitates app building for both iOS and Android with the use of the same code. It has revolutionized the mobile industry by providing user-friendly apps which makes it the first choice of growing businesses.
Q. What are the benefits of using React Native?
Ever since the launch of React Native, it has gained extreme popularity and has become one of the most widely used technologies for mobile app development. React Native can help in the development of great mobile apps quickly with high performance and low cost. However, the decision of integrating the framework into different businesses must be taken carefully.
Q. How to build React native app?
One must follow a few steps including installing create react native app. It is a framework that facilitates building an app for both Android and iOS.
Q. Which are some of the popular brands that adopted React Native framework?
Some of the brands that adopted React Native framework are Facebook, Instagram, Skype, and Walmart. These brands adopted React Native to provide a more user-friendly experience and to enhance their businesses.
Q. How React Native can reduce the cost of mobile app development?
React Native facilitates the developers to build apps for both iOS and Android with the use of a single codebase. It can significantly reduce the time and cost of development compared to developing separate apps for each platform.
Q. How to deploy React Native App?
React Native app can be deployed by following some of the steps, including opening the applications folder in VS Code, next step will be to install the React Native tools plugin for VS code, navigate or press F5 to the debug menu, and the debug dropdown select Debug windows and at last press green arrow to run the application.


Elevate your journey and empower your choices with our insightful guidance.

VP - Delivery at Appventurez
Expert in the Communications and Enterprise Software Development domain, Omji Mehrotra co-founded Appventurez and took the role of VP of Delivery. He specializes in React Native mobile app development and has worked on end-to-end development platforms for various industry sectors.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.