Web applications are accidentally supplanting the old work area applications. They are more helpful to utilize, they are anything but difficult to refresh, and they are not bound to one gadget. Moreover, users are tenderly moving from the program-based web application architecture into mobile ones. The interest for intricate and refined applications is as of […]
Updated 13 February 2024

CTO at Appventurez
Web applications are accidentally supplanting the old work area applications. They are more helpful to utilize, they are anything but difficult to refresh, and they are not bound to one gadget. Moreover, users are tenderly moving from the program-based web application architecture into mobile ones. The interest for intricate and refined applications is as of now gigantic and is as yet developing.
On the off chance that you are contemplating making your own application, you’ve presumably heard that there are two fundamental plan designs for web applications: multi-page application (MPA) and single-page application (SPA). What’s more, obviously, the two models have their upsides and downsides.
Today, there are two main methods of building sites: as multi-page applications (MPAs) or as single-page applications (SPAs). SPAs are viewed as more current. While determining the difference between single-page apps and multiple page apps, it’s essential to remember your business objectives and how they can be promoted with a particular development approach.
To choose what application model is better for you, you ought to follow content-first criteria, which underlines the significance of putting your application content prior to all the other things. That is on the grounds that content is the principal purpose behind which users will or won’t utilize the application.
Furthermore, this leads us to the main inquiries: what content would you like to introduce and what content your users will think often about the most.
A single page application architecture works in the program and requires no page reloads and no additional time for pausing. The page shouldn’t be refreshed since the content is downloaded naturally. We utilize these kinds of uses each day. Simply consider Facebook or Trello. These are magnificent instances of single-page applications.
These applications inside a program and doesn’t need page reloading during use. SPAs are tied in with serving a superior UI/UX design by attempting to impersonate a “characteristic” climate in the program — no page reloads, no additional stand by time.

It is only one website page that you visit, which at that point stacks any remaining content utilizing JavaScript — which they intensely rely upon.
Since single page application architecture doesn’t refresh the whole page however just required content, they altogether improve a site’s speed. Almost every web and mobile app development framework is just stacked once all through the life expectancy of an application.
Just information is sent to and fro. This is an extraordinary favorable position, and as per Google research, if a page takes beyond 200 milliseconds to stack it can have a possibly high effect on business and deals.
A single page application framework can store any neighborhood information viably. A SPA sends just one solicitation to a worker and afterward stores all the information it gets. At that point, it can utilize this information and work even disconnected.
In the event that a user has helpless availability, neighborhood information can be synchronized with the worker when the association permits.
SPAs furnish users with a straightforward direct encounter. These web applications – like Saucony, for instance – contain an unmistakable start, center, and end. The Saucony web application gives a great intuitive encounter utilizing parallax looking over and stunning changes for UX techniques to follow.
A single page application architecture viably reserve nearby information, which can be additionally used to let users work disconnected. All the stored data that has been turned on disconnected mode is synchronized once the Internet association is re-established.
A few people are of the assessment that SPAs give poor SEO development. This is on the grounds that single page applications work on JavaScript and download information on solicitation from the customer side.
The URL doesn’t actually change and various pages don’t have their extraordinary URL addresses. It’s difficult to enhance these sites for web indexes since most pages can’t be checked via search bots.
Single-page application examples are less invulnerable to cross-site scripting (XSS) assaults than are multi-page applications. Utilizing XSS, programmers can infuse customer side contents into web applications. One security issue is the openness of sensitive information.
In the event that developers aren’t cautious about what information is contained in the underlying page load, they can effectively send information that shouldn’t be presented to all users. The entire of a SPA isn’t by and large noticeable in the program, which can give a misguided feeling that all is well and good.
A SPA doesn’t save guests’ hops between states. This implies that when users click the back catch, they won’t return. A program just takes users to the last page, not to the past state in an application.
To take care of this issue, there’s an HTML5 History API with which developers can prepare their SPA structures. The History API offers developers admittance to program route history by means of JavaScript.

Multi-page application framework works in a “conventional” way. Each change show the information or submit information back to the worker demands delivering another page from the worker in the program. These applications are enormous, greater than SPAs since they should be.
Because of the measure of content, these applications have numerous degrees of UI through web or mobile app onboarding best practices. Fortunately, it is anything but an issue any longer. While using AJAX, we don’t need to stress that huge and complex applications need to move a ton of information among workers and programs.
That solution improves and it permits to invigorate just specific pieces of the application. Then again, it adds greater unpredictability and it is harder to create than a single page application architecture.
Web optimization is better on MPAs since the development is local to web index crawlers. Such applications give better power over SEO on account of various pages and evolving content.
In addition, developers can add meta labels to each page. An MPA gives a superior possibility of positioning for various keywords since an application can be advanced for one phrases for each page.
MPAs permit you to make new content and spot it on new pages. Multi-page applications can incorporate as much data about items or administrations as needed, with no page impediments.
Single-page applications don’t allow many functionalities on one page, which can prompt longer stacking times. Accordingly, when an organization needs more highlights, they choose to utilize multi-page applications.
MPAs can give heaps of analytics important data on how a site is performing: which highlights are working and which aren’t. With a single page application architecture, the lone helpful data you can gather is what visitors’ identity is and for how long they stay on the site.
With multi-page applications, a worker needs to reload most assets, for example, HTML, CSS, and contents with each communication. When stacking another page, the program totally reloads page information and downloads all assets once more, even parts that are rehashed all through all pages (for example the header and footer). This influences speed and execution.
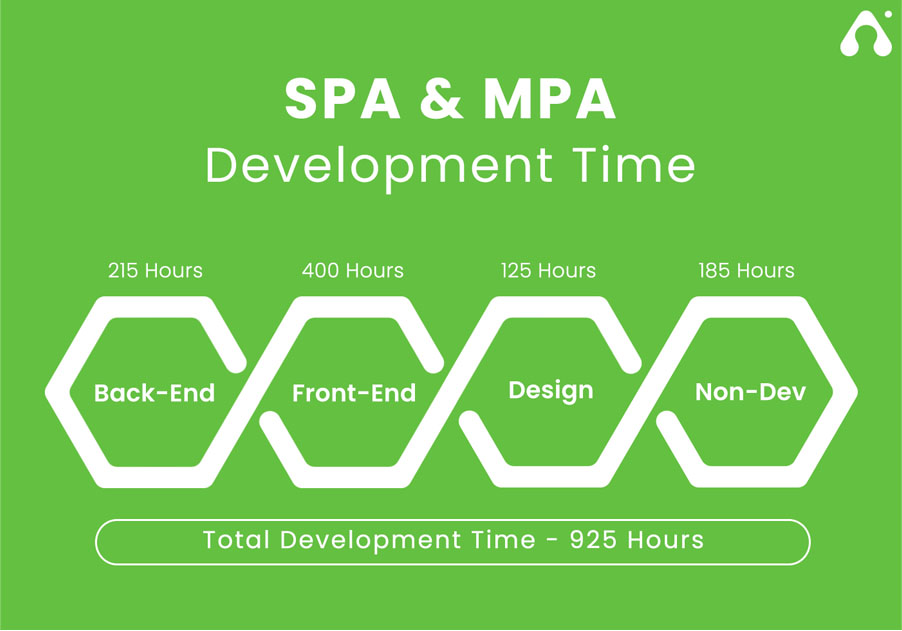
Contrasted with SPAs, MPAs take more time to create. As a rule, developers need to code the backend without any preparation. There are likewise troubles in the frontend and backend division since they communicate intimately with one another. developers need to utilize systems for both the frontend or backend. This outcome in longer application development.
Keeping up and refreshing numerous pages can be a task, and things just deteriorate the bigger a site becomes. Furthermore, keeping up security might be hazardous on the grounds that developers need to make sure about each different page. Single-page applications permit developers to simply make sure about information endpoints.
A multi-page application is fitting for enormous organizations with an expansive scope of items or administrations that require bunches of highlights and various menus. An MPA is more appropriate for online stores, business destinations, inventories, and commercial centers. Organizations running these destinations likely likewise have assorted user bases.

When settling on a single page application vs multi-page application, examine your business needs, and specialized necessities for the future framework.
Perhaps the best bit of leeway of SPA’s is the reusable backend code. In the event that you’re thinking reusable code approaches less work, at that point you’re correct. You can apply a similar code you utilized in your web app development to your local mobile application.
It’s a significant snippet of data, as applications and sites are much of the time utilized on mobile phones – which is nothing unexpected since the vast majority of us are continually on the run.
Likewise, on account of the unmistakable division between front-end and back-end, the two sections can be grown all the while which speeds up the whole development measure. Multi page application framework takes more time to create, as a rule, the worker side must be coded from the earliest starting point.
SPA is firmly decoupled implying that the front-end and back-end are independent. Single-page applications use APIs created by worker side developers to peruse and show information. In MPA’s, front-end and back-end are more related. All coding is typically housed under one venture.
A decent user experience is not, at this point a choice, however a necessity. SPAs are more mobile neighborly, and it’s something worth recalling as a great deal of traffic comes from mobile phones. Indeed, even Google began to organize mobile experience over the work area. Structures applied in single page application development empower you to create mobile applications.
MPA’s on the other hand empower better data design. You can make the same number of pages as required, and you can incorporate as much data on a page as you need with no cutoff points. The route is clear, so the user can without much of a stretch discover their way around the site which decidedly impacts their experience.
Speed is a significant factor here – individuals’ abilities to focus are getting more limited, and we get increasingly fretful. Single page application architecture’s heap quicker. Why? As it stacks most of the application assets only a single time. The page doesn’t reload altogether, at whatever point another bit of information is mentioned by the user.

MPA is slower as the program should reload the whole page without any preparation at whatever point the user needs to get to new information or move to an alternate piece of the site. The ideal stacking time for a site in 0.4 seconds. On the off chance that your site or application is picture hefty, at that point picking a SPA is a more secure choice.
One of the shortcomings of the SPA is SEO. Shockingly, they aren’t as SEO benevolent as MPA’s. It’s fundamentally in light of the fact that most the single-page applications are run on JavaScript, which most web crawlers don’t uphold.
Website pages are listed through “creeping” or “spidering”. Web index crawlers download the page’s HTML documents which makes static HTML site pages are simpler to rank.
MPA empowers better site situating as each page can be upgraded for an alternate keyword. Likewise, meta labels can be remembered for each page – this decidedly impacts Google rankings. This pointer in single page application vs multi page application will help you make a better decision for your project.
This presumably won’t come as an astonishment to you, yet the bigger the site the more exertion it takes to make sure about it – think multi-page application framework. In the event that you go for an MPA, at that point you’ll need to make sure about each site page.
In a SPA, all you need to do to protect your page is secure information endpoints which is a lot quicker however not really more secure. SPAs are more inclined to programmer assaults, as they run on JavaScript which doesn’t perform code solutions making it more helpless against malware.
Single page application architecture lives and inhales JavaScript, which can be tricky. More web crawlers began to help JavaScript however with differing results. The degree of help profoundly relies upon the JS system utilized.
In the event that the application is run on a program with impaired JavaScript, it can cause issues with application usefulness which may bring about higher ricochet rates and lower transformation. JavaScript dependence additionally adds to its issues with SEO development and security issues. MPA’s can be worked with no JavaScript reliance.
In the event that you plan to deliver a dynamic item with little information, a SPA is an ideal choice. It will give you an extraordinary reward giving a base to compose a mobile application. SPAs are particularly fit to interpersonal organizations and programming as an administration (SaaS) stage.
At the point when your first concern is SEO, build up an MPA with different pages. Remember all the cons and experts that I’ve portrayed in this article and think cautiously prior to settling on a choice.


Elevate your journey and empower your choices with our insightful guidance.

CTO at Appventurez
CTO and Co-Founder at Appventurez, Sitaram Sharma has 10+ years of experience in providing world-class digital solutions. As a CTO, he brought his expertise ranging from product enhancements to advanced technological integrations, while focusing on the consistent growth of the team.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.