A major upgrade and release is becoming the trend as the new Angular 10 is now available for developers. Developed by Google, this Typescript-based framework is integrated with better quality, tooling support, and a development ecosystem along with plenty of new features.
Updated 16 February 2024

Director at Appventurez
The trend of major upgrades and releases continues with the unveiling of Angular 10, a cutting-edge development by Google. This TypeScript-based framework not only boasts enhanced quality but also features improved tooling support and an enriched development ecosystem. Despite its smaller size compared to Angular version 9, the new release packs a punch with novel features, including a date range picker in the UI component library, optimizing the programming experience.
A notable addition is the introduction of CommonJS warnings, aiding developers in identifying package access in both smaller and larger applications. This allows for the substitution of an ECMA Script module bundle during execution. Angular 10 introduces more refined project setup configurations, offering a streamlined process for creating a new workspace with “NG new — strict” flag. This configuration empowers developers to tailor the framework for new projects, fostering a better development environment. The result is simplified debugging and advanced optimizations through CLI, providing a flexible and efficient development experience. For a seamless integration of Angular 10’s capabilities into your projects, consider consulting with an experienced Angular apps development company. Their expertise can guide you in leveraging the full potential of Angular 10, ensuring the development of robust and efficient web applications.
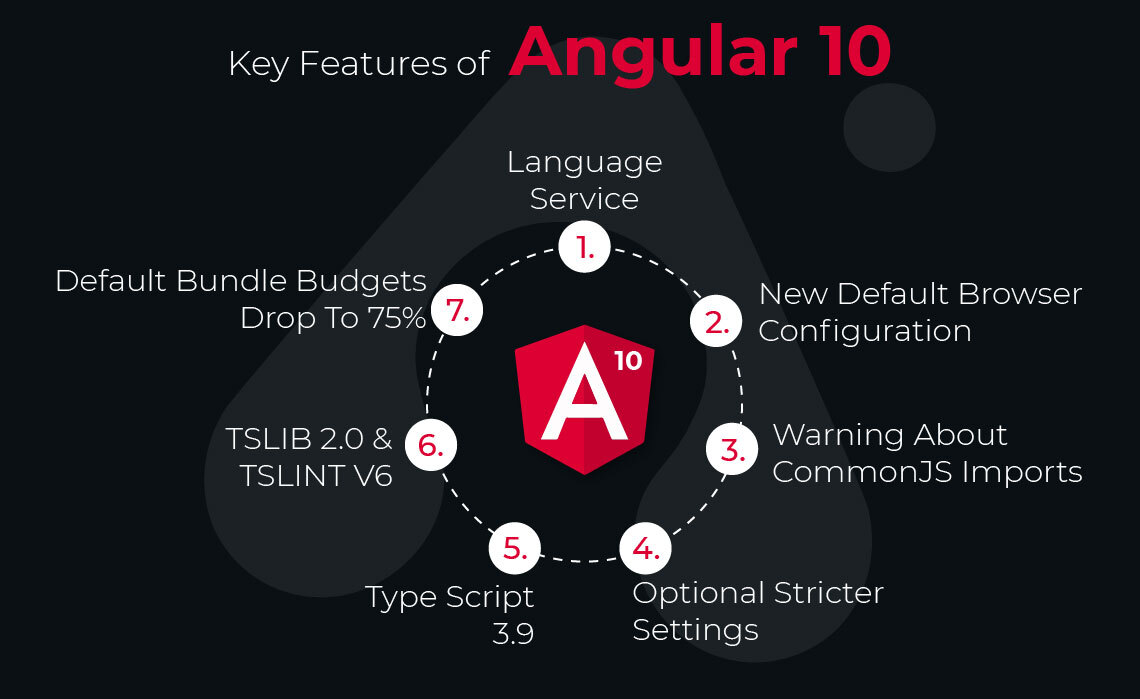
Along with these updates, there are more features added to Angular 10. Let’s know them briefly:

TSlib, the runtime library for TypeScript containing capacities, has been refreshed to TSlib 2.0. The TSLint static examination device for TypeScript has been refreshed to TSLint 6.
A compiler interface has been included that wraps the real NGTSC compiler. The language administration explicit compiler deals with numerous type check documents utilizing the task interface, making ScriptInfos essential.
TypeScript 3.9 is presently included, with help for TypeScript 3.8 having been expelled. This is a breaking change. TypeScript 3.6 and TypeScript 3.7 likewise are not, at this point bolstered. Type-checking execution upgrades have been made to the compiler-cli. This upgrade will help in understanding a reliable web application architecture.
The program setup for new ventures has been refreshed to reject more established, less-utilized programs. The backing is deplored for Internet Explorer 9, Internet Explorer 10, and Internet Explorer Mobile.
Angular Package Format no longer incorporates ESM5 or FESM5 groups, sparing download and introducing time when running yarn or npm introduction for Angular bundles and libraries. For the compiler, name ranges have been included for property peruses and strategy calls.
EntryPointFinder, a program-based passage executer, has been included that can be seeded from the imports in a program determined by a tsconfig.json record. This is required to be quicker than the DirectoryWalkerEntryPointFinder when the dynamic program just imports a little extent of the introduced passage focus.
If a developer is utilizing ModuleWithProviders without a non-exclusive sort, the Angular 10 upgrade will refresh the code. In any case, if a developer is utilizing View Engine and relying upon a library that precludes the conventional sort, a form blunder will be given. For this situation, ngcc won’t help and the movement will just cover the application code.
To improve execution, the calculation of basePaths has been made lethargic, so work is possibly done if necessary in TargetedEntryPointFinder. Beforehand, basePaths was figured at whatever point the discoverer was launched, which was a misuse of exertion for the situation when the focus on the section point had been handled.
Execution upgrades are accomplished by lessening the size of the entry point manifest and a caching procedure in the event. Likewise, reserving of conditions is done in the entry point manifest and read from that point instead of being registered inevitably.
If a developer is utilizing ModuleWithProviders without a non-exclusive sort, the Angular 10 upgrade will refresh the code. In any case, if a developer is utilizing View Engine and relying upon a library that precludes the conventional sort, a form blunder will be given. For this situation, ngcc won’t help and the movement will just cover the application code.
To improve execution, the calculation of basePaths has been made lethargic, so work is possibly done if necessary in TargetedEntryPointFinder. Beforehand, basePaths was figured at whatever point the discoverer was launched, which was a misuse of exertion for the situation when the focus on the section point had been handled.
Execution upgrades are accomplished by lessening the size of the entry point manifest and a caching procedure in the event. Likewise, reserving of conditions is done in the entry point manifest and read from that point instead of being registered inevitably.
The expansion of reliance data and ng-content selectors to metadata. This proposed compiler highlight would give extra metadata valuable to devices, for example, the Angular Language Service, offering the capacity to give proposals to orders/parts characterized in libraries. This might not be available in most of the mobile app development frameworks, and now Angular 10 has it.
For the switch, the CanLoad monitor presently can return Urltree. A CanLoad monitor returning Urltree drops the current route and diverts. This matches the current conduct accessible to CanActivate watches that additionally have been included. This doesn’t influence preloading.
For development, the rationale has been refreshed relating to organizing daytime frames that cross noon. When designing a period with the b or B group code, the rendered string was not appropriately taking care of daytime frames that crossed days. Rather, the rationale was falling back to the default instance of AM.
The proliferation of the right data range in an ExpressionBinding of a smaller scale sentence structure articulation to ParsedProperty, which thus would engender the range to the layout ASTs (both VE and Ivy). This proposition likewise is for the compiler.
Various bug fixes have been made including the compiler staying away from unclear articulations in a holey cluster and the center maintaining a strategic distance from a movement mistake when a non-existent image is imported.
Async locking breaks can be designed. This includes support for the ngcc.config.js document for setting the retryAttempts and retryDelay alternatives for the AsyncLocker. A reconciliation test includes another check for a break and uses the ngcc.config.js to diminish the break time to keep the test from taking excessively long.
Compilers are likely happier devouring Angular bundles worked from sources legitimately as opposed to expanding variants distributed on NPM. As a brief workaround, clients can consider utilizing their present form pipeline with the Closure banner – compilation_level=SIMPLE.
When developers utilize the framework to build their projects, they will get to know what benefits Angular 10 comes with. Utilizing these features will enhance the efficiency of the codebase and developers will be able to build more complex applications quite easily.
Upgrading to the latest Angular 10 version is quite simple for the developers. They just need to use this command:
ng update @angular/cli @angular/core
If you are upgrading Angular from scratch you need to visit their site for a complete update to version 10.


Elevate your journey and empower your choices with our insightful guidance.

Director at Appventurez
Director and one of the Co-founders at Appventurez, Chandrapal Singh has 10+ years of experience in iOS app development. He captains client coordination and product delivery management. He also prepares preemptive requisites and guides the team for any possible issues on a given project.
You’re just one step away from turning your idea into a global product.
Everything begins with a simple conversation.